Non-Destructive Transformation¶
Benefit: Save yourself from tedious repetitive actions.
Black arrow transforms are very valuable. They are non-destructive to the material inside the container.
That means, if you take the transforms off, the contours and paths inside will still look the same!
When to Use the White or Black Arrow Transforms?¶
Most of the time you will use the Contour tool (white arrow) to transform.
The Element tool (black arrow) transform is when you need to transform the same shape—but you don’t want to mess up the original.
Use non-destructive transforms for:
- Frequently Used Shapes Such as a period into an ellipse (…), colon, semicolon, bullet, periodcentered, even i dot (tittle), dotaccent, dotaccent below, etc. Less than/greater than, parenthesis, quotations ’, guillemets «».
- Parts of the Symmetrical shapes Such as the two parts of the asciicircumflex ^, symmetrical O, boxes, symmetrical triangles, circles, brackets.
- Radially Symmetric Symbols Such as arms of an asterisk *, numbersign #, section symbol §, star ☆ ✺, pinwheel ✯, recycle symbol ♻, Celtic knots, etc.
- Shapes that are nearly the same. S on the dollar sign $.
- Within or between similar symbols Second stem of the H, stems of the lowercase b and d or p and q, stems of the uppercase B, D, E, F, H, I, K, L, M, N, P, R, T, equal sign, division dots.
- Similar or symmetric shapes in logos and icons
I’m probably missing a bunch of other uses, but you get the idea.
Limited only by your imagination!!
Let’s see how.
Making Non-Destructive Move¶
Download VFJ
Here’s a file for you to work in:
First, let’s look at a non-destructive move.
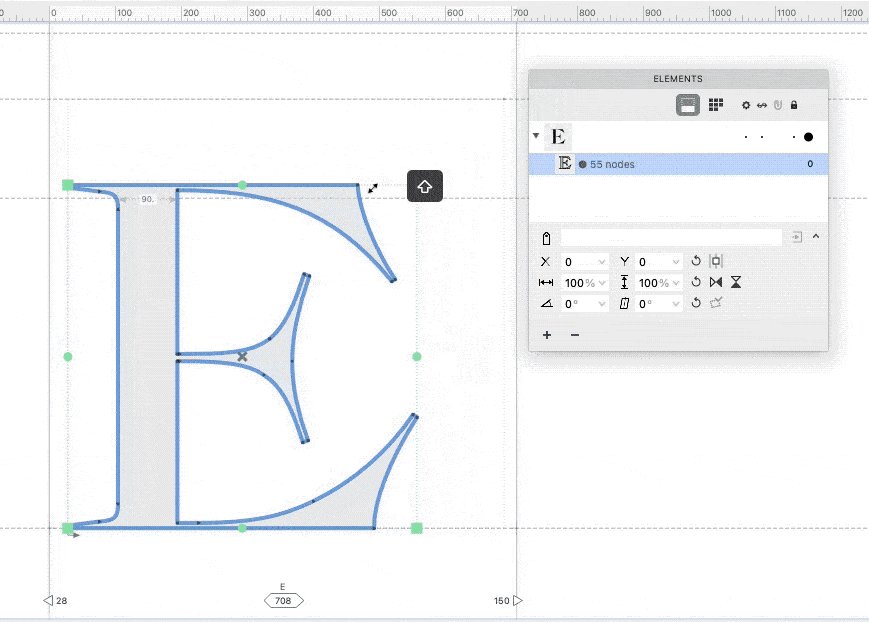
In the file open up the E, then open up the Elements Panel (menu: Window > Panels > Elements).
Your panel should look like this:

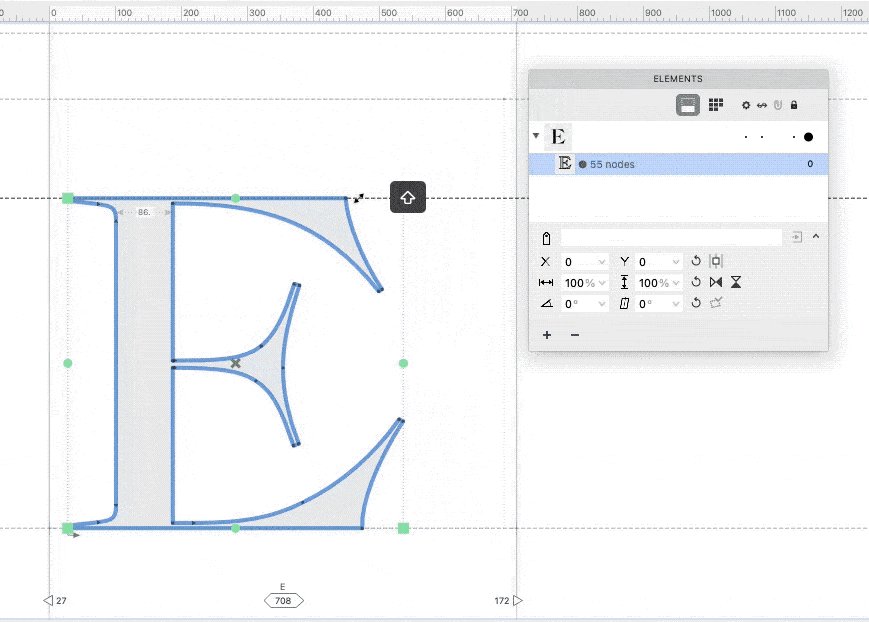
click the Element tool (V) and move the E to the right. (If you use the mouse, hold Shift to keep it straight.)
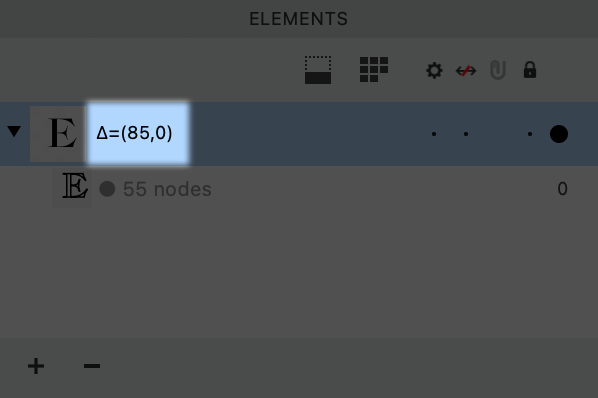
If you are looking at the panel, you will notice that Δ appears.

Info
Δ is “delta”. In math, delta means “the change”. This uses the ordered pair (x,y) showing that the rectangle moved along the x-axis (left or right).
In my case, the E is has moved 85 units to the right.
How to Reset the Move¶
Up until this point, we have only been looking at the main part of the elements panel.
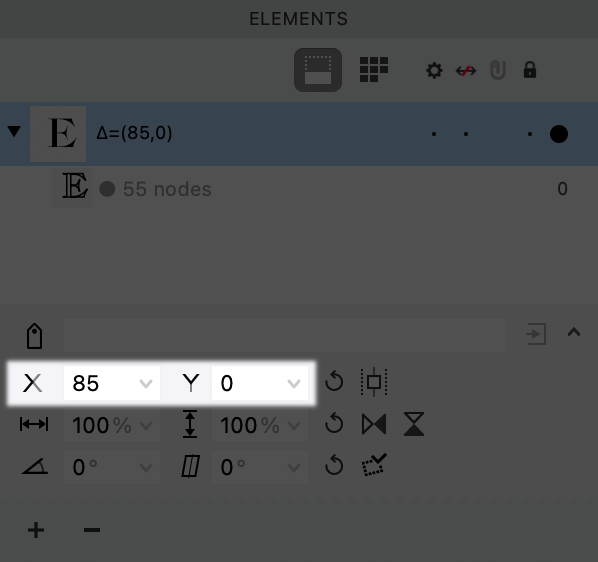
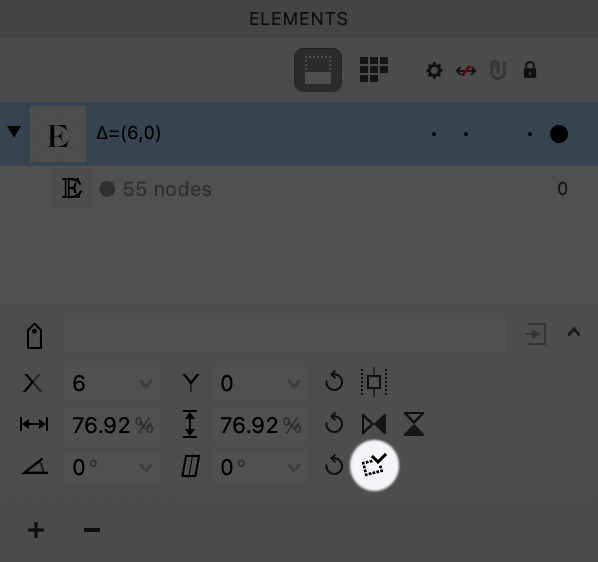
Click this button to open up bigger.
I know this is a lot of information at first.
Really this info just matches the four big types of transform: Position, Scale, Rotate, Skew (Slant).
For right now we only need to look at our X value. Notice that it matches the delta Δ value you’ve seen above.

To remove the move, push the refresh button ↺. The letter moves back to the original position.
Info
Medium/Advanced: You might think of this positioning as relative. In some programs, the distance is measured in absolute terms, from zero. Instead of the distance from zero, this is the distance from the original position. If you want to find the exact distance from zero, you need to set up a non-exporting letter, named maybe E.element, then position that where you want. This will be discussed more in the section on advanced reusing elements.
Making Non-Destructive Scale¶
When you make transforms using the Element tool (V), you are outside the element container.
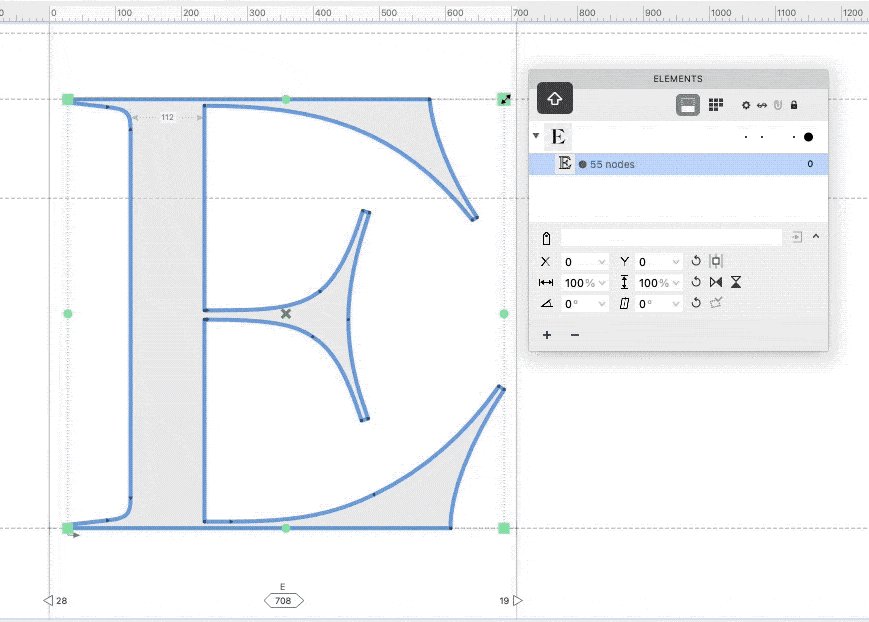
When you go Tools > Free Transform (CmdT), the dotted lines should be green.
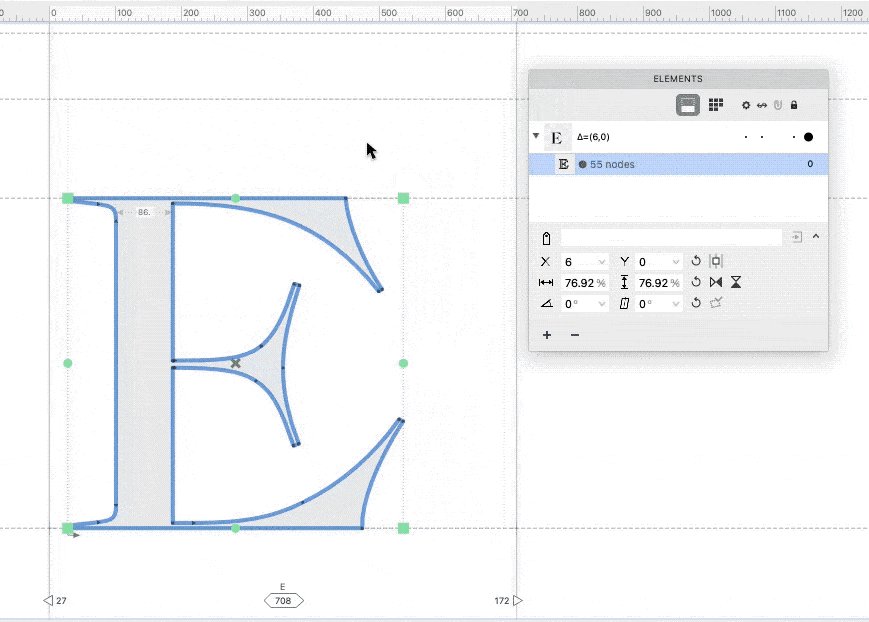
Let’s size it down to the x-height, the line labeled with a circled x.
If you don’t see that line, turn on menu: View > Font Dimensions and View > Snap > Font Dimensions.
Transform using Shift to keep the proportions.
The E is now resized to 76.92%.

Info
But why is the x value adjusted to 6 after a resize? That doesn’t make sense, it should only be resized!
Ok, I lied in the last information note. The distance is not entirely measured in relative terms. For most practical purposes, it is.
But in order for the E to stay in the same position, FontLab counteracts the down scaling of the white space by adjusting the x value up. In this case, the Y value doesn’t change because it’s just sitting on zero.
Reset¶
Again reset to original position by hitting the Reset ↺ for both scale and move.
You can try doing all the other free transforms, and hitting the Reset button to see what happens.
Making a New “Default” Position¶
This button changes a transformation to be the “New Normal”.

After you make a change hit the button “expand transformation.”
Now try transforming. Then try resetting ↺.
You see how resetting puts the letter in the new position?
You get to change what “Normal” is!
In how many areas of your life can you do that?
Entering Transform Values¶
You can also enter transform values into the Element Panel.
However, I usually let FontLab do the calculations in the Elements Panel. I usually make transform in other ways.
If you do a bunch of transforms, look at the numbers in the Elements panel. They can get pretty complex.
That’s it!
Good work!