Two Minute Customizing Your Metrics Window¶
Benefits Enjoy spacing more.
Customizing the Metrics Window¶
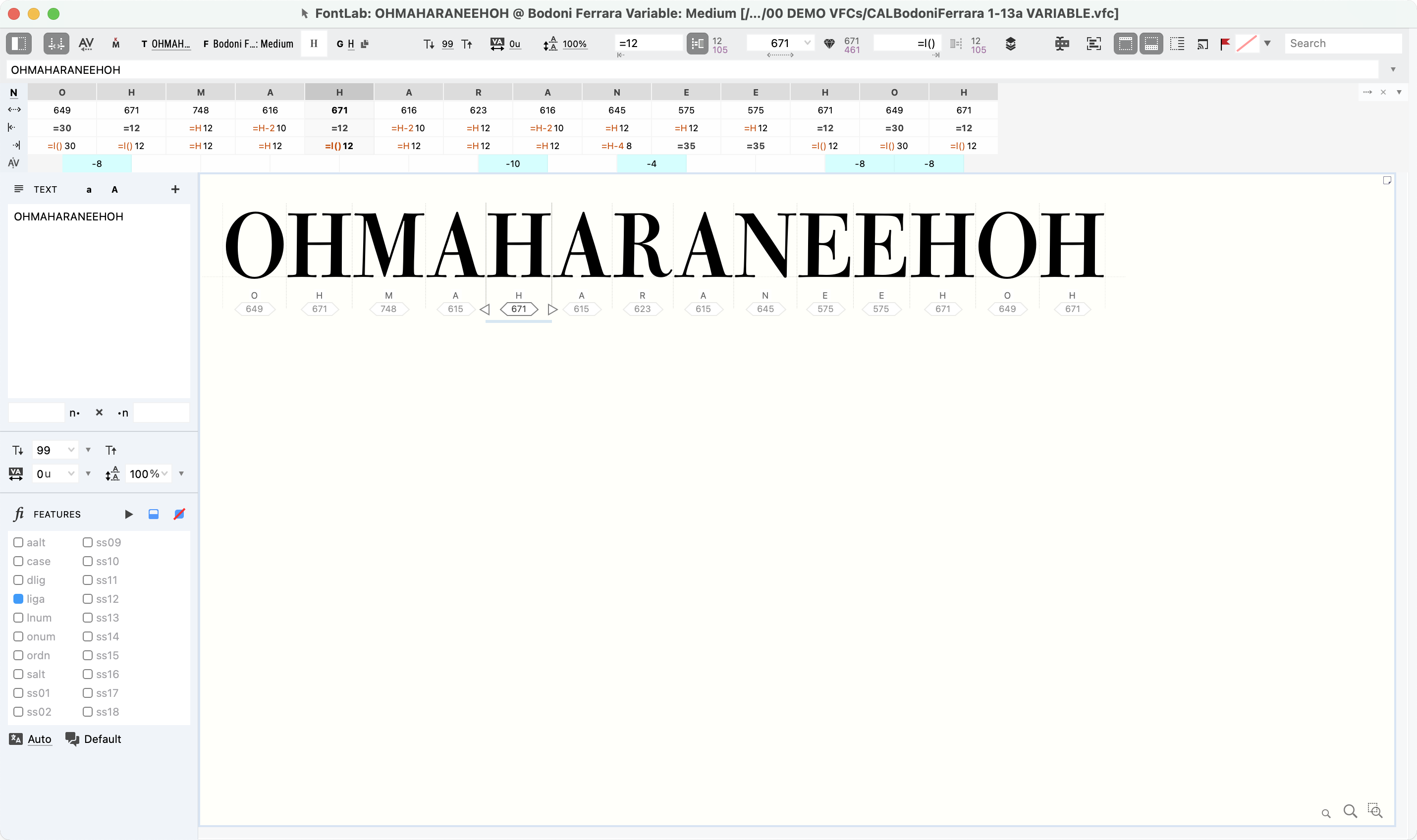
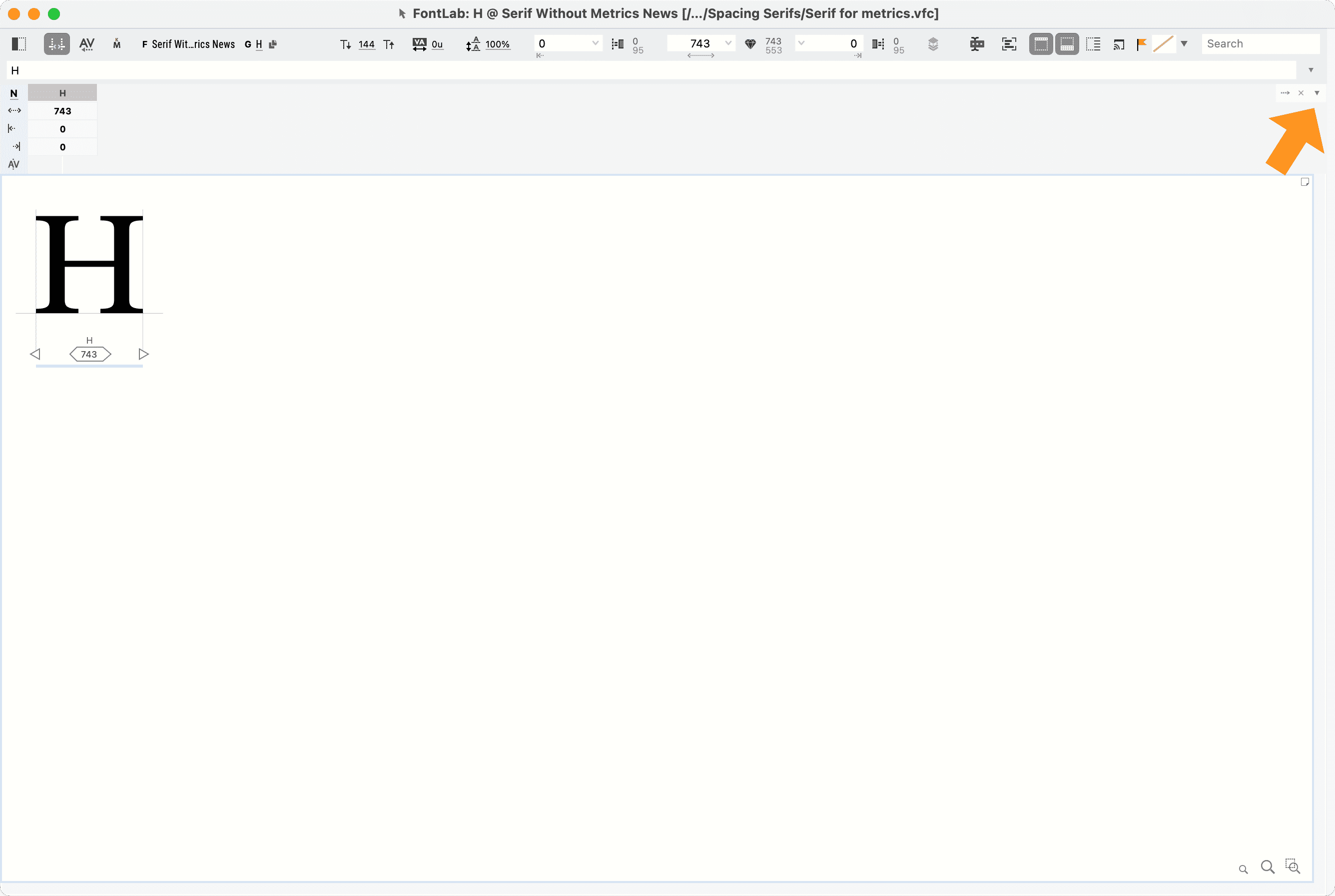
Here’s an example of that window.▼

Here’s how you can customize it, how you want it.
a) Go into the Metrics tool by pushing M on the keyboard. You will see it also near the top of the toolbar.
If you are in the drawing window, it will change into the metrics window.
The drawing window is a chameleon!🦎
b) These next ones will really change your experience with metrics.
Turn on the property bar, the bar at the top of the window.
Go to menu: View > Control Bars > Property Bar.
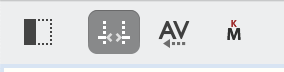
In the upper left of the bar, you will see these.▼

The Show spacing controls button shows the sidebearings lines.
The Sidebar is helpful for typing in new metrics or turning on features to check their metrics or kerning.
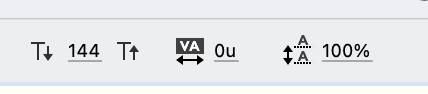
c) The next part of the property bar shows your text size.

The text in the window will go to this size when you push Cmd1.
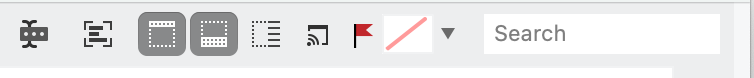
d) On the right side, I will often keep it like this.

This is a possible setup. I you want the metrics table to go below, push the button that I’ve arrowed.

Customizing the Preview Panel¶
Drawing with one size makes the font not as usable.
Spacing at one size can give you the same problem.
So as you space, it’s good to open the Preview Panel.
Here’s one way to set up your waterfall. If you don’t see the side bar, click the dotted rectangle to open it.
The first button on the sidebar is echo text. The second one makes it a waterfall.
We want the preview panel to echo our spacing in the metrics window!
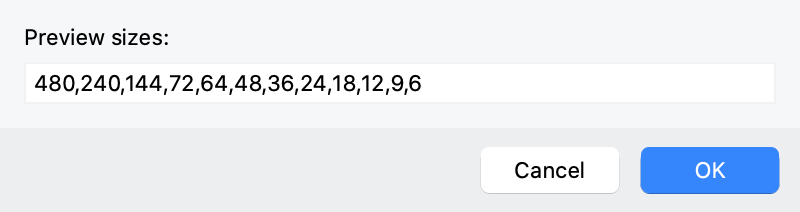
Once you are there, click the gear icon. You will see this dialogue to change the pixel sizes of your waterfall.▼

OCD ALERT
These sizes are pixel (px) sizes, not points. To convert from an iMac hi-res screen to printed points, use this calculator. https://www.calconic.com/calculator-widgets/fontlab-points-to-printed-points-converter-copy/62366d5832accc0021ee9e5c?layouts=true
OCD ALERT #2
I was trying to figure out how it worked on PCs. On the PC, FontLab matches NotePad’s size. However, once you go on the web, the same 192px is an entirely different size! That means now you have 3 sizes:
- Desktop Size
- Web Size
- Actual size
Sorry I don’t have a better answer. I’m not sure how these correspond.
If you take your own measurements, let me know what happens! BEEP BEEP This has been an OCD Alert.
The sizes shown above are a huge range. I like doing it this way for displays. But it is up to your personal preference.
Great!!
In the next one, we’ll start spacing. Making our letters play nice.