Using Sketchboard»
The Sketchboard is a new type of window in FontLab VI. It is an infinite sheet of virtual paper, on which you can organize your graphical assets: sketches, scans, bitmaps and outline graphics (monochrome or color). On the Sketchboard, you can create multiple frames of sample texts in different sizes using fonts, which are currently open in the application. You can edit glyphs within these frames as if you were in the Glyph Window. In addition, frames can also be converted in to a Glyph Window.
Opening the Sketchboard»
By default, the Sketchboard window opens every time you start FontLab. You can turn this off in Preferences > General using the Open Sketchboard at startup option. To open the Sketchboard window if it is closed, select Window > Open Sketchboard.
Importing artwork to the Sketchboard»
To import artwork to the Sketchboard, select the File > Import > Artwork command. FontLab allows you to import bitmap images in all major image formats, and drawings in EPS, SVG and AI formats. Select one or several files in the standard File Open dialog box that has opened up and click on Open. Imported images will appear on the Sketchboard each as a separate element. Refer to the Importing Artwork article for details on how the imported artwork can be processed further.
Using text frames on the Sketchboard»
Opening a text frame»
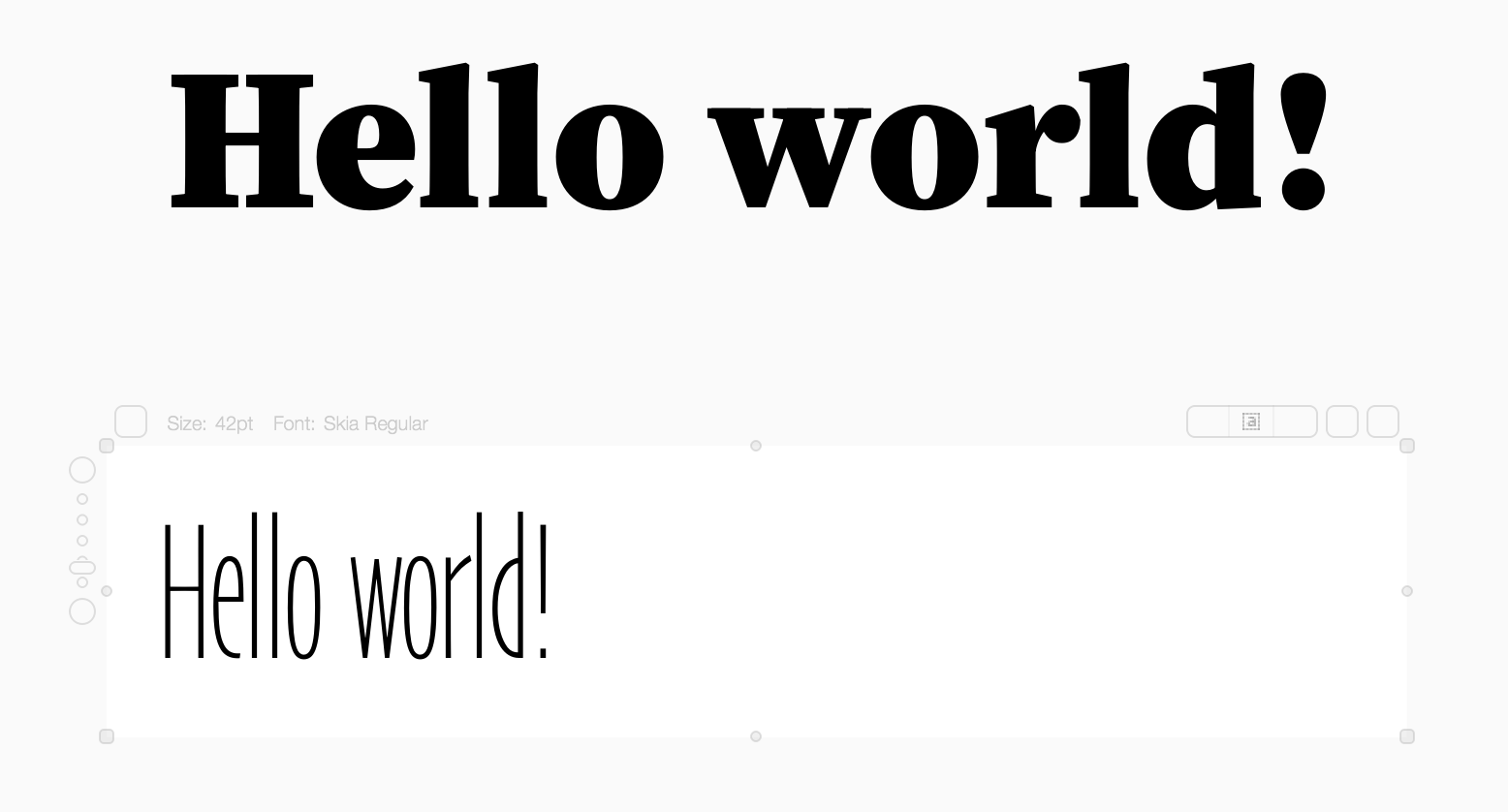
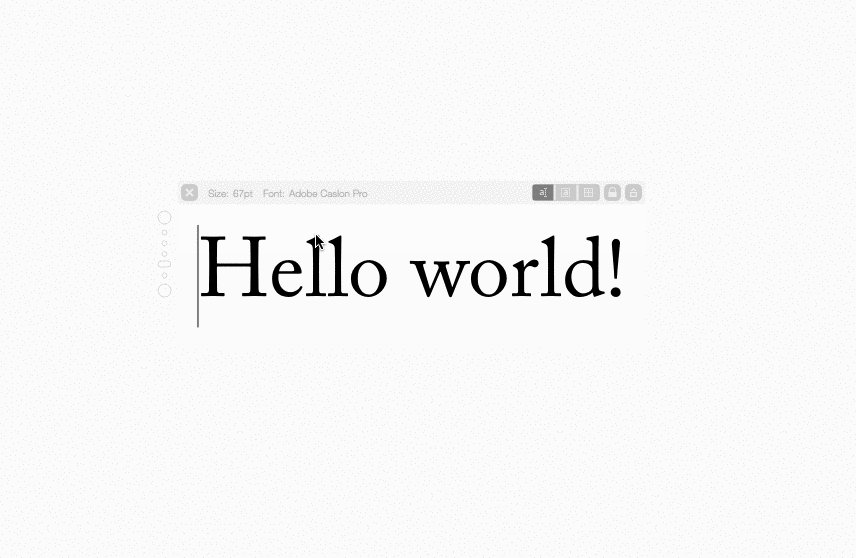
In order to use text frames you must have at least one font open in FontLab. If you don’t have any fonts open, open an existing font and switch to the Sketchboard window (or tab). To open a new text frame, select the Text tool in the main Toolbar and click anywhere in the Sketchboard. The default text frame with the words “Hello world!” will appear using glyphs from the font you have opened.

You can type your own text here in the frame using the keyboard, or paste text from the clipboard. The text frame has its own toolbar where you can change the text size and font (if you have more than one font open). To change the font, click on Font and choose from the dropdown menu. To change the text size, click on the current text size in the toolbar and choose from the dropdown menu, or use the slider on the left of the frame; moving it down decreases the size and moving up increases it.
You can also have text frames set to different fonts open at the same time, which can help in comparing fonts.

Changing text wrap»
As in the Glyph Window, you can change text wrapping for the text frames on the Sketchboard. There are three options for text wrapping available in the frame toolbar:
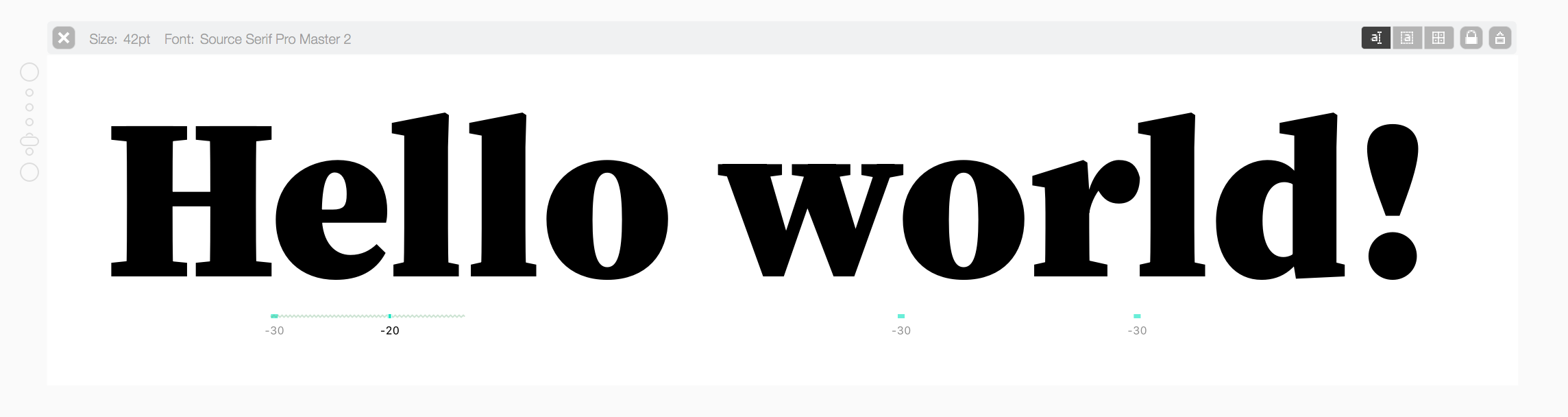
Choose  if you would like to view the text as a continuous string, irrespective of its length.
if you would like to view the text as a continuous string, irrespective of its length.

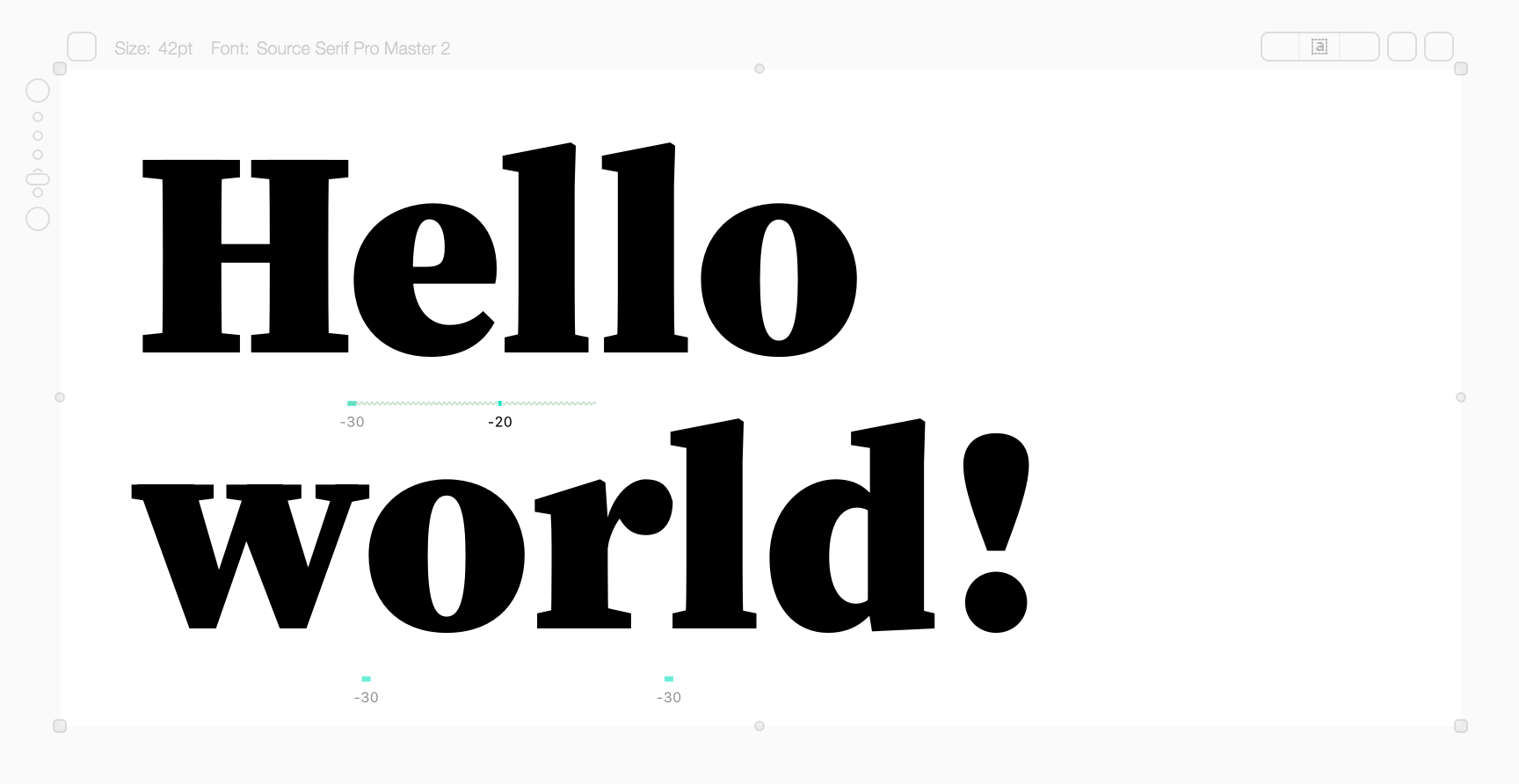
Click on  if you would like the text to wrap inside a rectangular block that you can resize.
if you would like the text to wrap inside a rectangular block that you can resize.

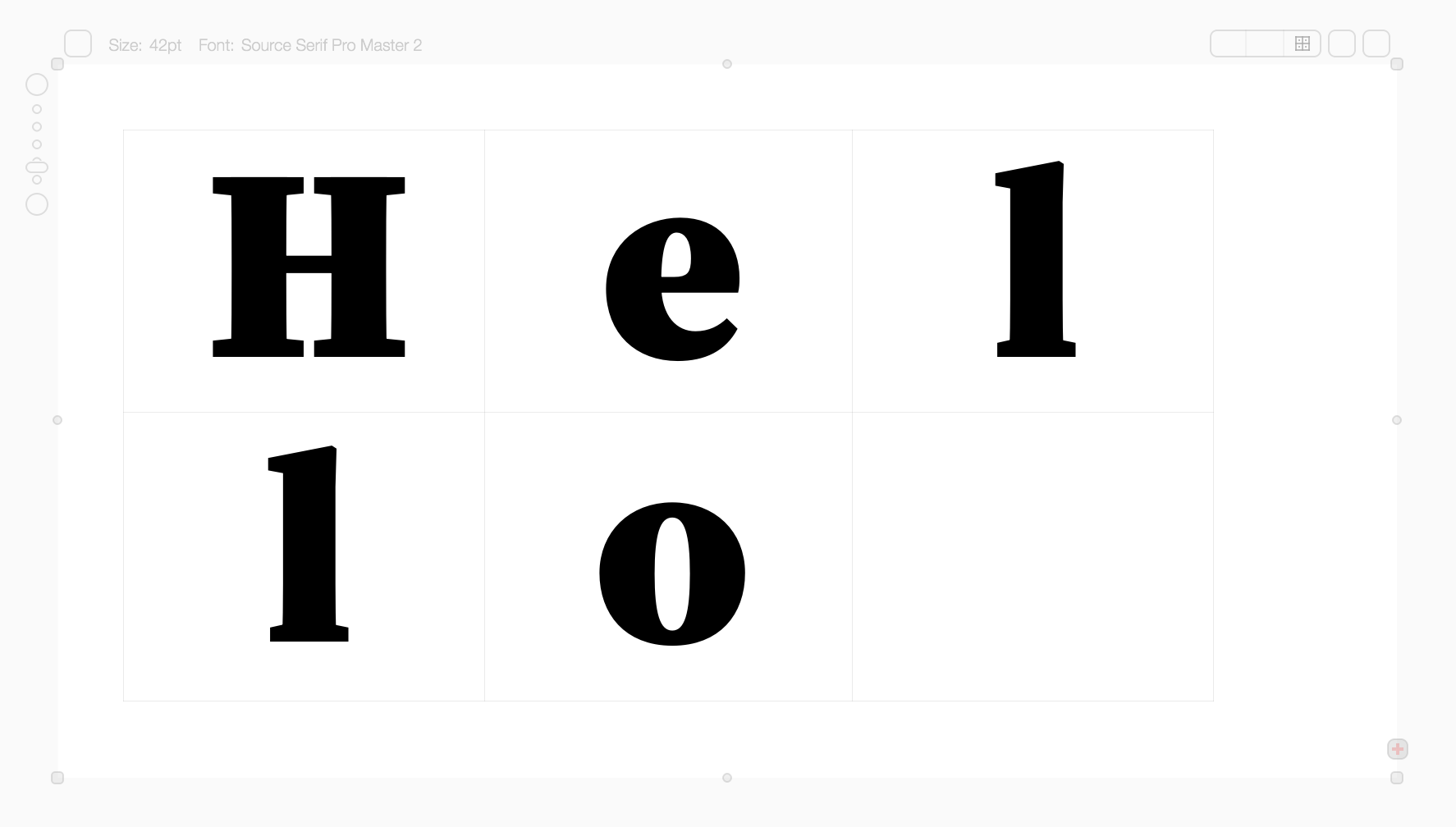
Finally, choose  if you would likee the text to appear in a table where each character appears in a separate cell.
if you would likee the text to appear in a table where each character appears in a separate cell.

Text wrapping can also be changed by using the Text > Wrap menu.
Locking/unlocking a text frame»
To lock/unlock a text frame, click on the Lock button  . The text in the locked frame cannot be changed, but you can still change the form of the frame or remove the frame.
. The text in the locked frame cannot be changed, but you can still change the form of the frame or remove the frame.
Converting a text from to Glyph window»
To convert a text frame into a Glyph window, click on the last button  in the frame toolbar. Once you do this, a new Glyph Window will open with the same text as the frame.
in the frame toolbar. Once you do this, a new Glyph Window will open with the same text as the frame.
Removing a text frame»
To remove the text frame, click on the close button in its upper left corner.
Using the Sketchboard for Editing Glyphs»
You can use the Sketchboard to start working on a new design or to experiment with the drawing tools; there is no need to open a font or to create blank glyphs. Run FontLab, and then start drawing in the Sketchboard window immediately. Later, you can easily drag-drop your drawings to a font.
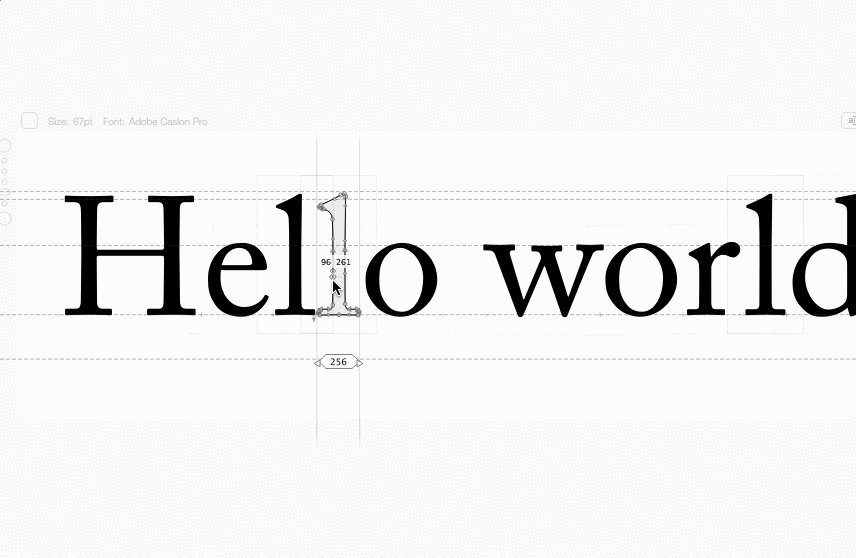
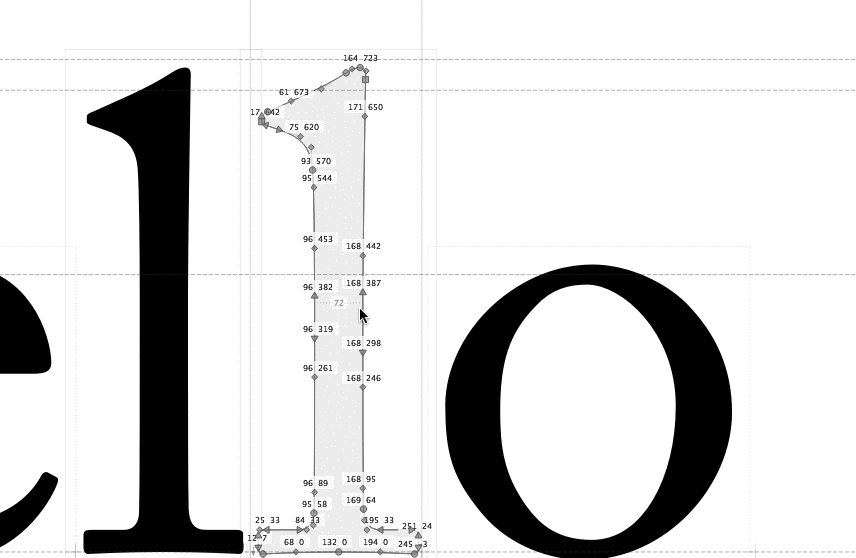
On the other hand, if you have a font open, you can use the Sketchboard for glyph contours and metrics editing. To edit glyph contours, create a text frame, select the Contour tool in the Toolbar, double-click on the glyph you want to edit and zoom in close enough to make your changes. While you are editing one glyph in the text you can see other glyphs change as well if they share the same elements. To edit glyph kerning, create a text frame, select the Kerning tool, and move the glyphs to adjust the space between them.

Copying elements from the Sketchboard to font»
The Sketchboard is a good place for working with scanned images. You can import a large image with your handwriting here, trace and split it into smaller parts (elements) and then drag and drop these elements into your new font. You will find all the details about working with images in the Preparing Bitmap Artwork and Importing Artwork sections. Here is the description of the final operation for manually putting glyph elements into the font:
- Select the Element tool in the main Toolbar.
- Open the Font Map panel and make sure the glyph cells are visible.
- Move the mouse pointer over the current element in the Sketchboard and when it shows the small red circle, press the mouse button.
- Wait for a second and then drag. You will see the image in a dashed blue rectangle which means you actually are copying the element. You can drop the copy here on the Sketchboard or in the Font Map panel. If you didn’t wait, there will be no blue rectangle and the element will be moved in the Sketchboard.
- Drag the element to a cell in the right Font Map panel and release the mouse.
- Repeat for other elements in the Sketchboard window.

There are quicker ways to place elements into glyphs. Please see the Importing Artwork section for details.
Exporting the Sketchboard»
To export the content of your Sketchboard, select the File > Export > Window Contents command. FontLab allows you to export in two graphics formats: SVG and PDF. Select one of them in the standard File Save dialog box and click on Save. This command exports not only outlines and bitmaps but also hints, guidelines, metrics, zones etc. – everything you have turned on in the View menu.
Saving the Sketchboard»
There is no dedicated menu command to save the Sketchboard content. When you quit FontLab, the current contents of the Sketchboard window are saved automatically.
FontLab saves the Sketchboard in ~/Library/Application Support/FontLab/FontLab VI/sketchboard.vfc on macOS or in ~\AppData\Local\Fontlab\FontLab VI\sketchboard.vfc on Windows.
Deleting the contents of the Sketchboard»
To delete everything from the Sketchboard, select Window > Clear Sketchboard.