Color Glyphs»
Color Outlines»
Usually outline fonts are monochrome. Contours do not have any thickness or color, and apps fill them with a single color, usually black—but it can be anything selected in the app. In these cases, it is the app that applies a color fill to the text; glyphs in the font do not include any color info at all.
Recently, various color font formats have been introduced, which extend the OpenType font format so that glyphs may have color attributes.

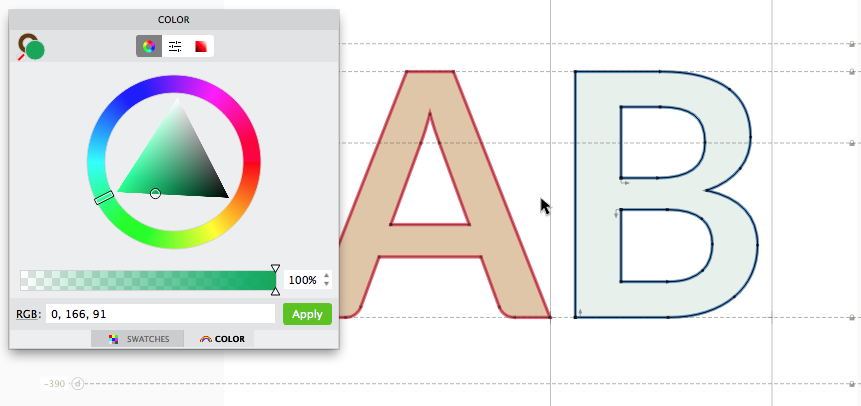
FontLab VI allows users to color contours and their fill using the Color and Swatches panels. It is also possible to set the stroke thickness in the Stroke or the Elements panel. Technically, FontLab does not apply colors to contours or glyphs but to elements. You cannot have differently colored contours belonging to the same element, but you can have differently colored elements in a single glyph.
The quickest way to apply solid color to all font glyphs (i.e. to all elements) is to use the Font > Overlay Fonts feature. It can be used with one font or with several opened fonts to create layered outline glyphs. The result can be exported to color OpenType TT font with COLR/CPAL tables or to OpenType TT font with SVG table.
Color Bitmap Images»
Color bitmaps images are possible in font glyphs as well. You can easily copy-paste them from any bitmap editor or import from the image files.
After you pasted or imported images, they appear in glyphs as elements. You then can transform them geometrically, apply different image filters, or add more references to these elements, etc.
Finally, you can export the results in Color Font Formats supporting bitmap images.