Three Minute Italic’s Settings¶
If you already know your way around italics, here’s the things you can change in FontLab.
If this is part of a variable font/font with masters:
Italic Name¶
Go to menu: File > Font Info… > Font Dimensions

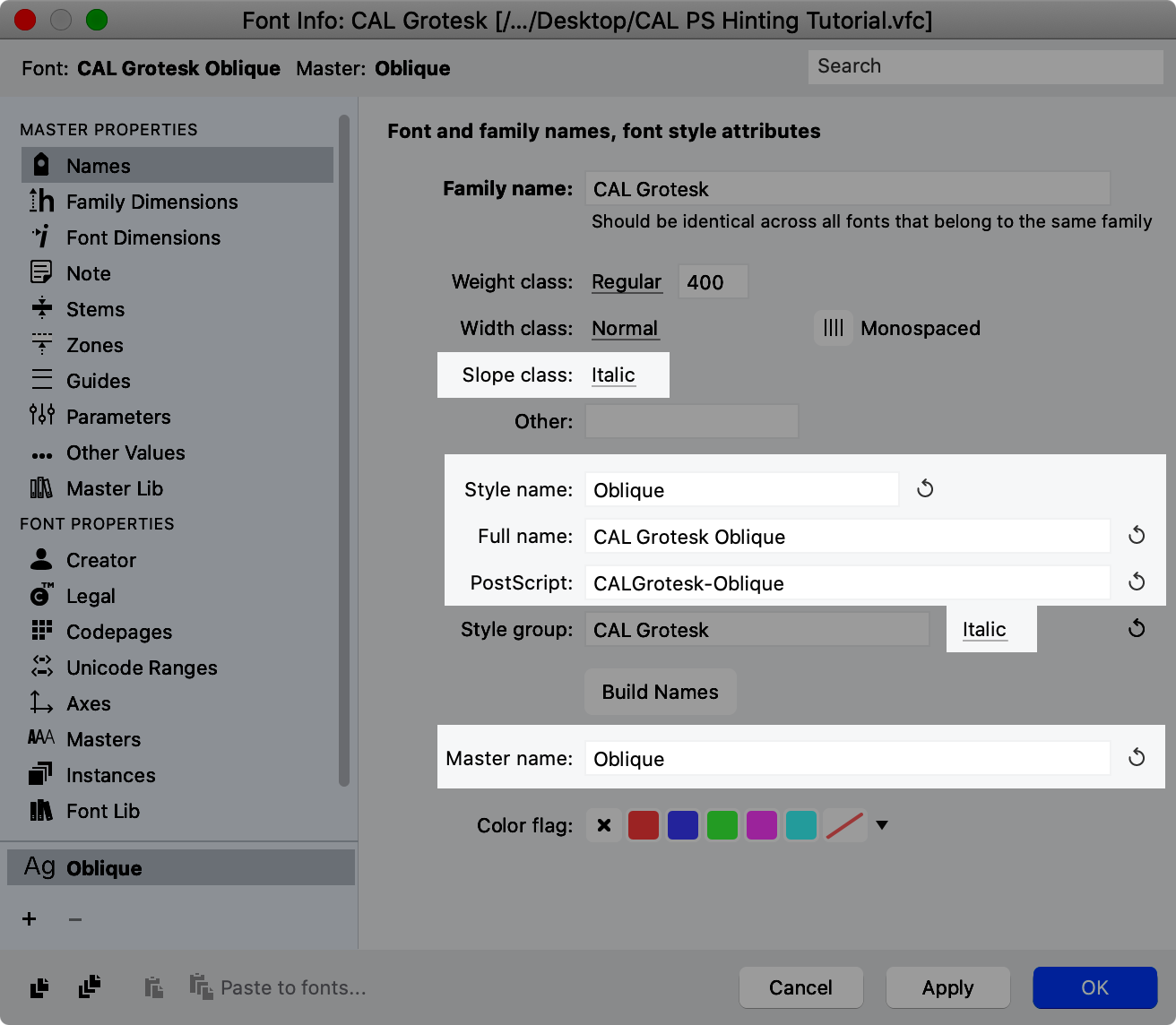
Before you start working on the italic, it can be a good idea to just get the master name all straightened away.
Italic Angle and Caret Offset¶
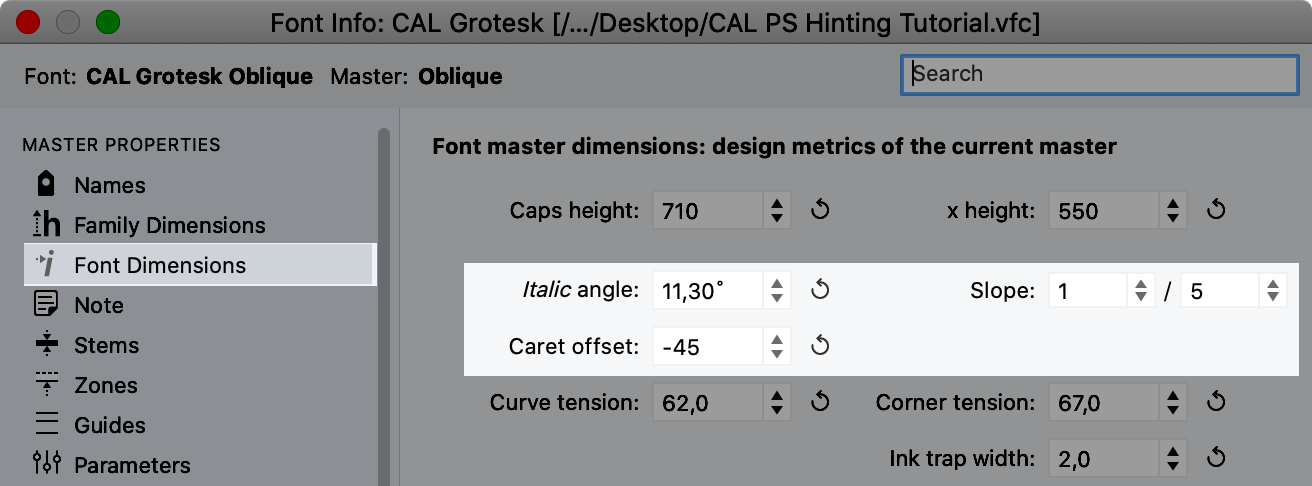
Change your italic angle and offset by going to menu: File > Font Info… > Font Dimensions

The italic angle has an option to select by slope. More on that in the slope tutorial.
The caret offset helps your font interact with the roman better. It pulls it back so it won’t hit in certain situations. A normal value for a normal slope (10 – 15°) is around negative 40 – 60.
If your italic has a lot of slant 18°+, you might need to increase this much more.
But, test it by eye, because it also depends upon other factors, like the height of your caps and ascenders. Slant tests are here.
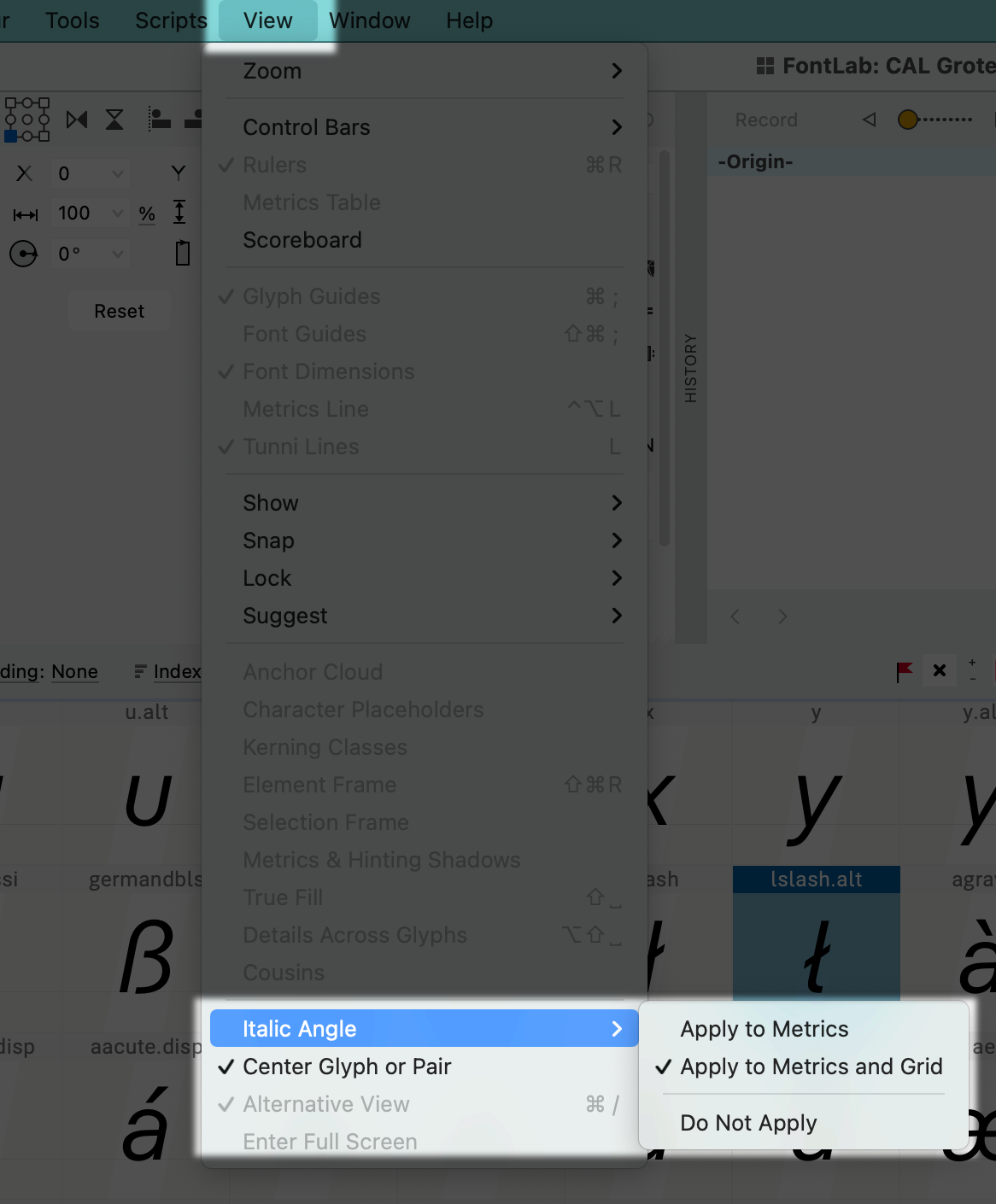
Grid and Metrics Angle¶
This one impacts how your grid looks.

If you apply this to metrics and grid, it will look like this.▼
FontLab measures from the side of the n to the slanted sidebearing. When metrics are on like this, the caret offset is automatically compensated for.
Here is with both options off.
You can see that the caret offset is not compensated.
This mode gives you a better idea of you actual coordinates. But it is more difficult to design in this.
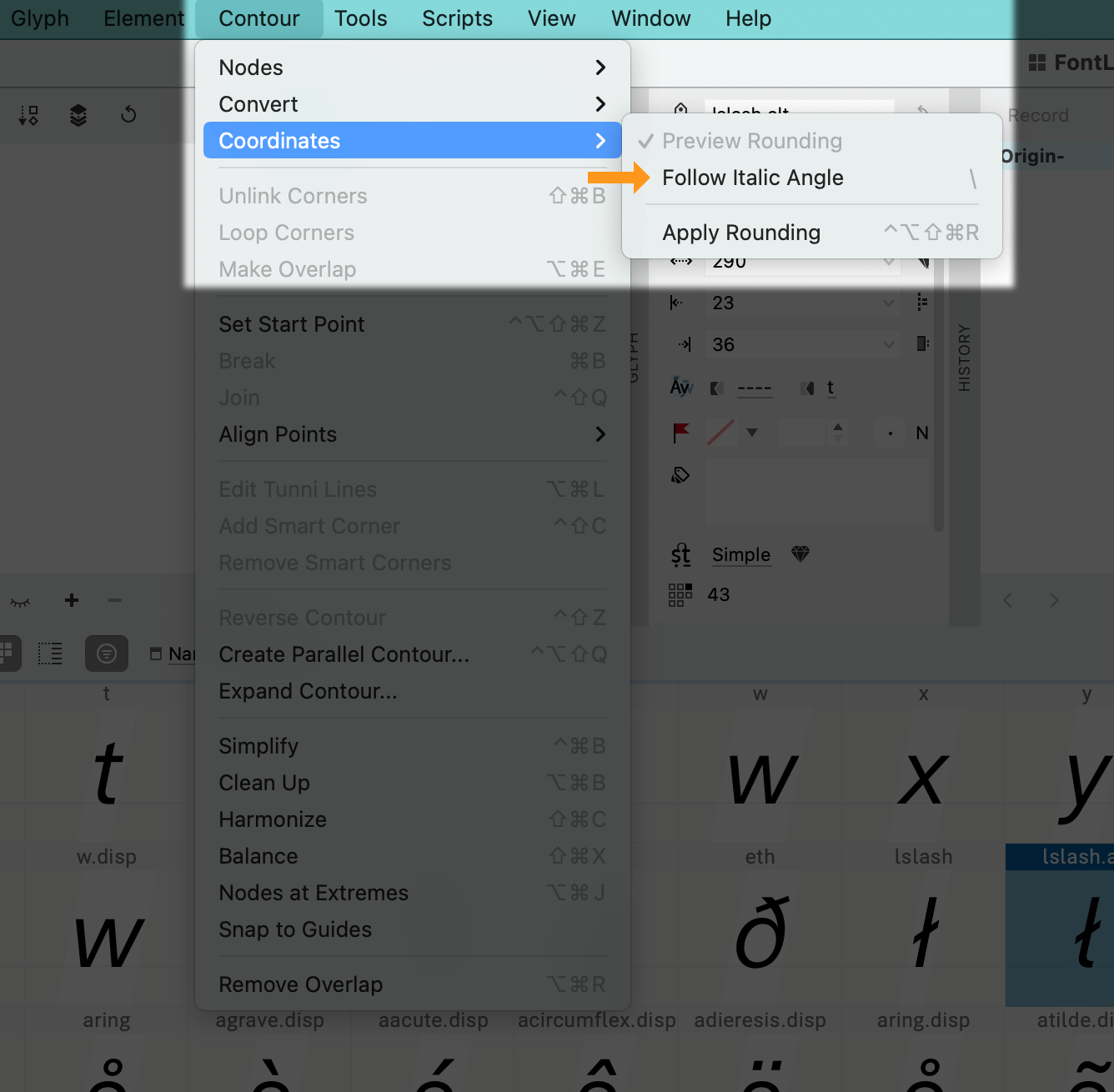
Changing Node Movement¶
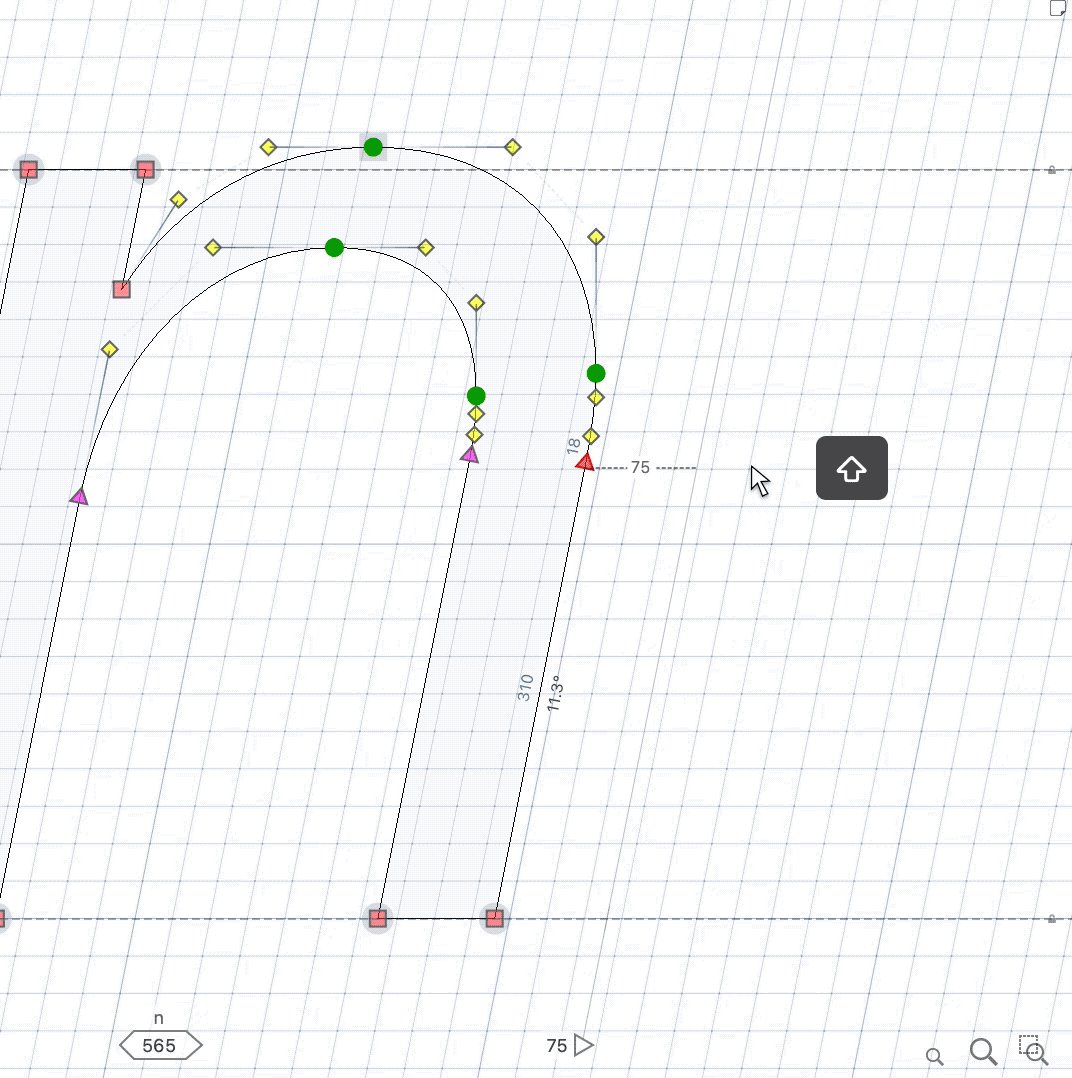
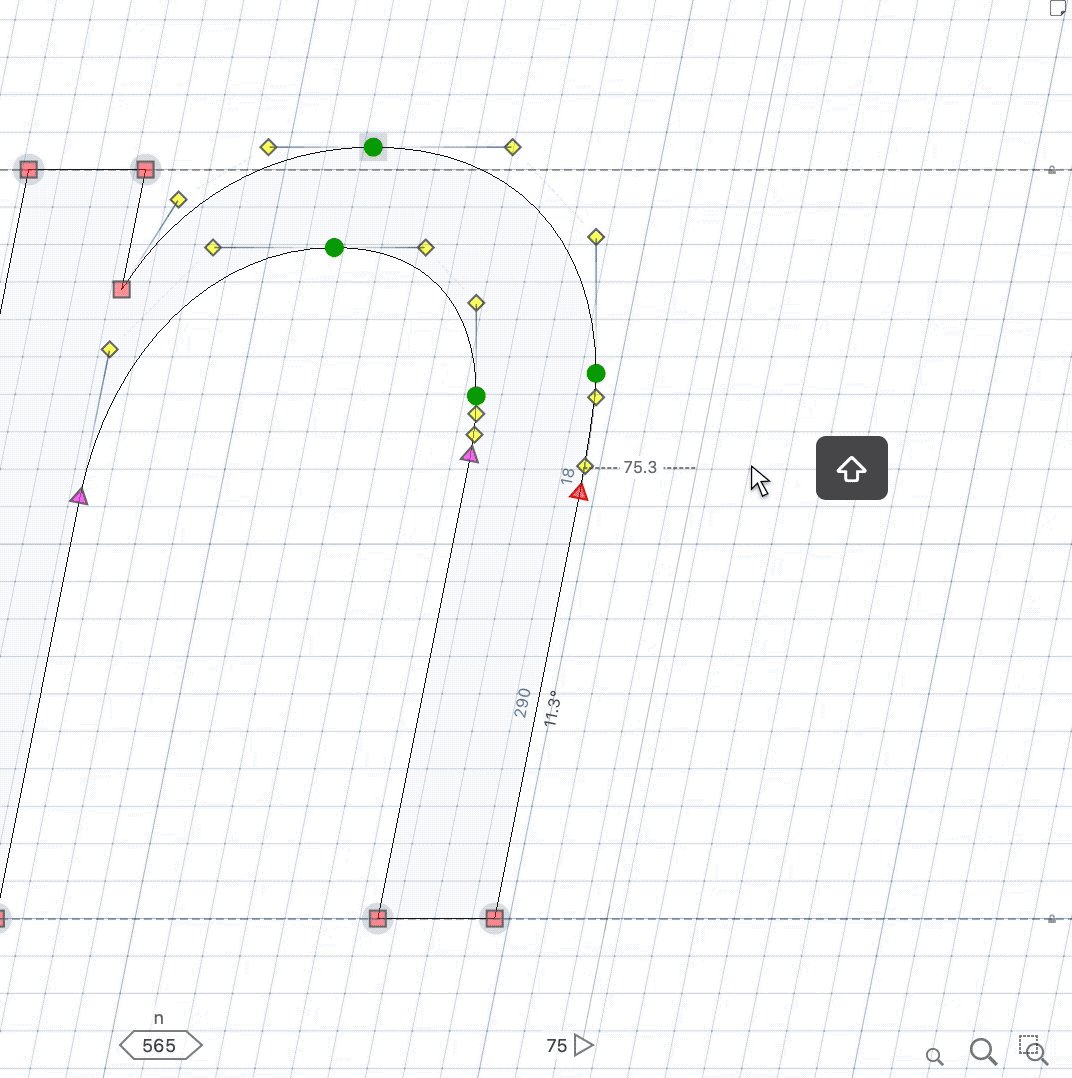
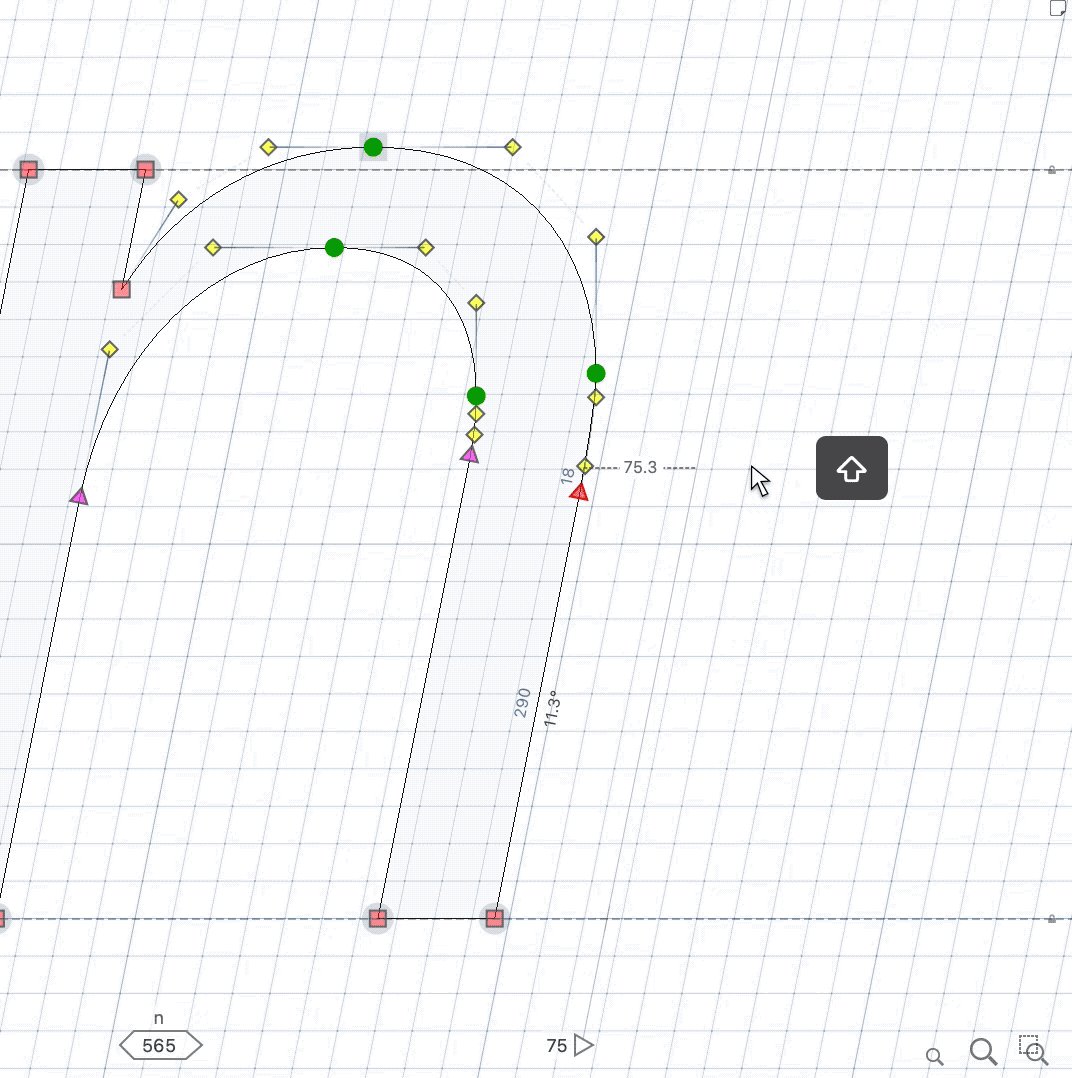
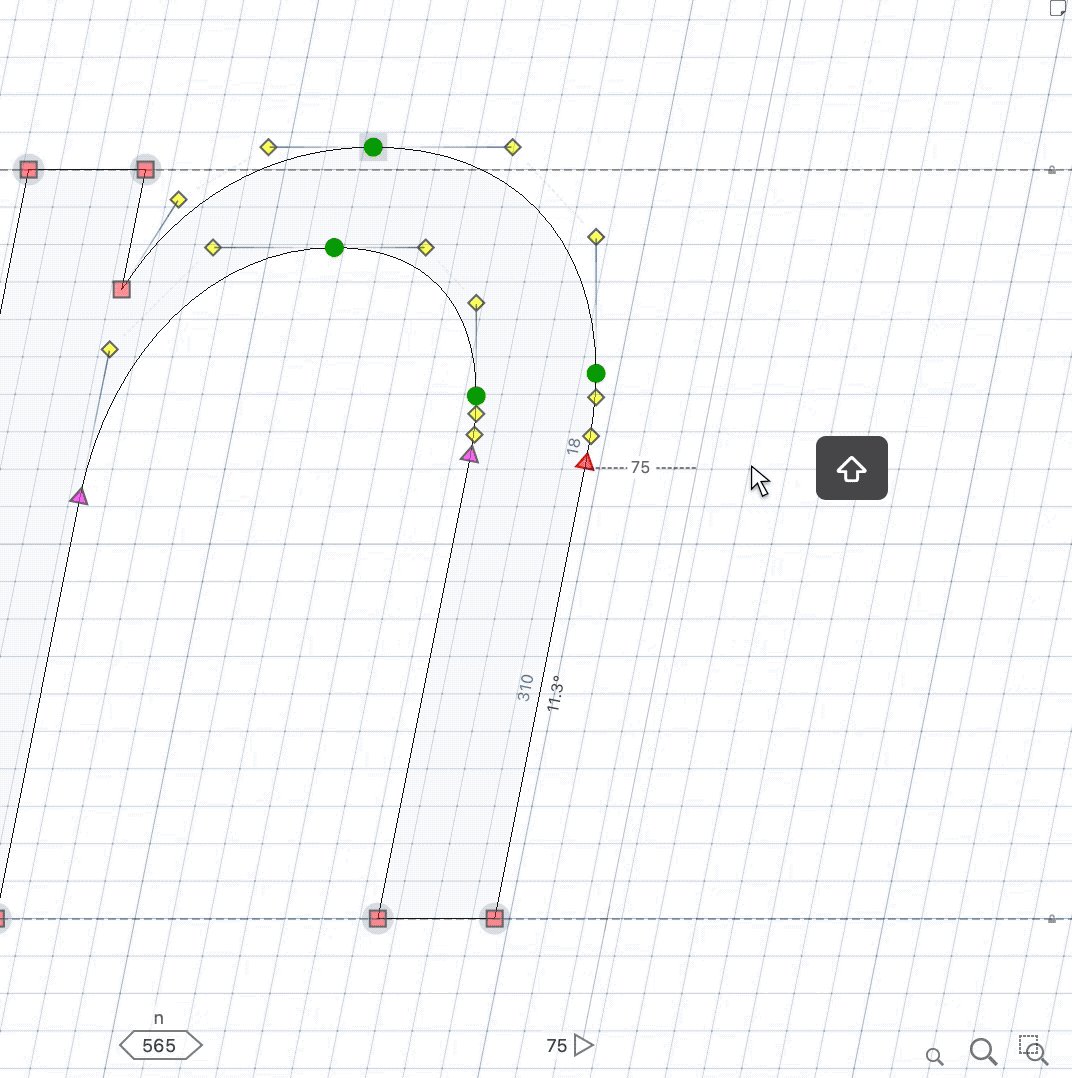
When you turn on Contour > Coordinates > Follow Italic Angle, the up and down arrow keys move with the angle of slant!!

This is super helpful! Here, I’m using Shift↑.

If you need to move something exactly straight up and down, use ++++ to turn it off.
Italics with Multiple Masters¶
If this is a font with many masters, you might also want to visit Axes, Masters and Instances.
Italic Axis¶

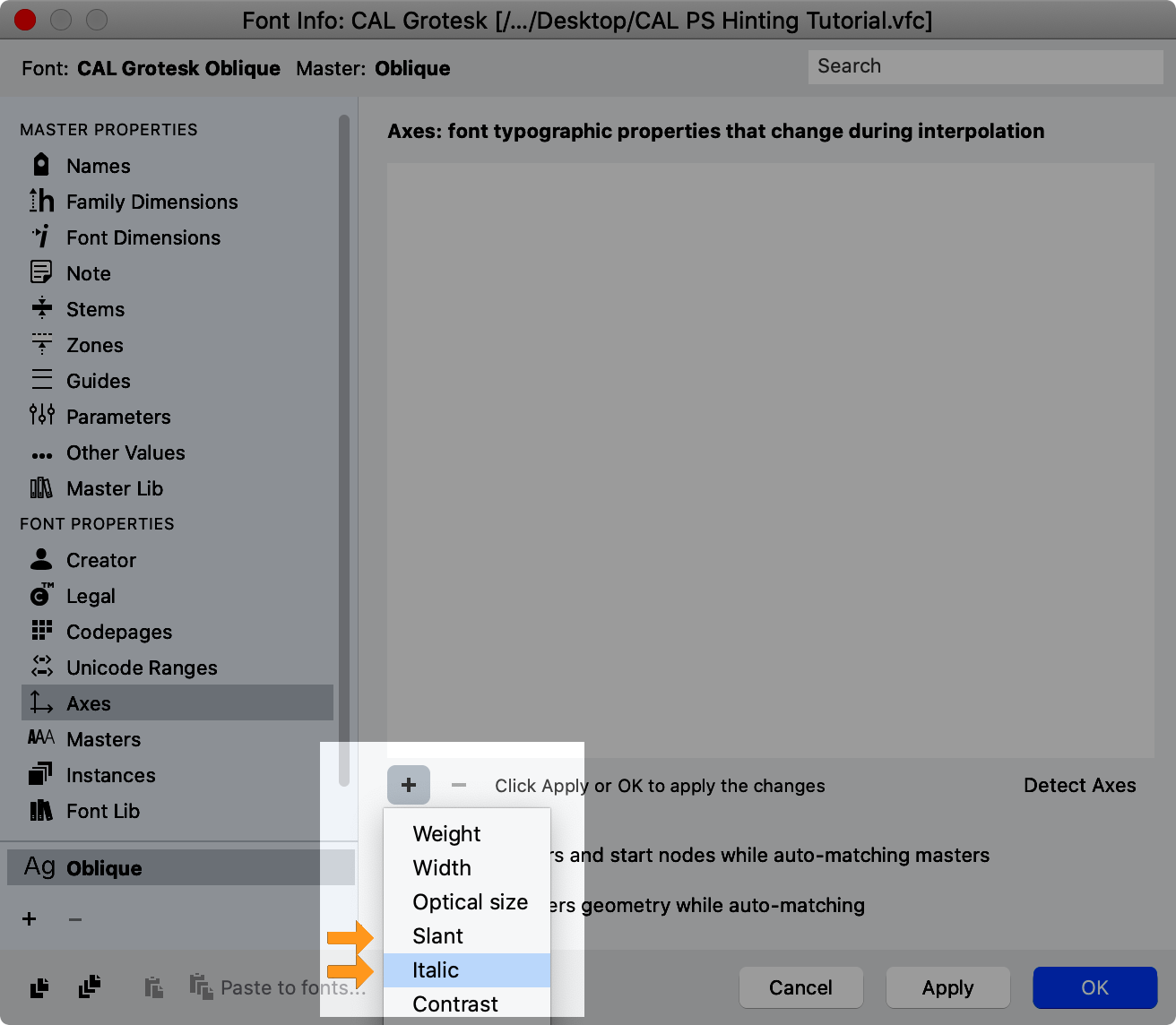
You can either make a Slant or Italic axis.
What’s the difference?
Use the slant axis when you want a Variable font that has a slant slider.
Masters need to match. These are more difficult to design.
Italic is a binary situation, either off or on. Upright or Italic.
In this case, your upright and italic version don’t necessary need to match.
The variable slider would just have a position of 0 or 1.
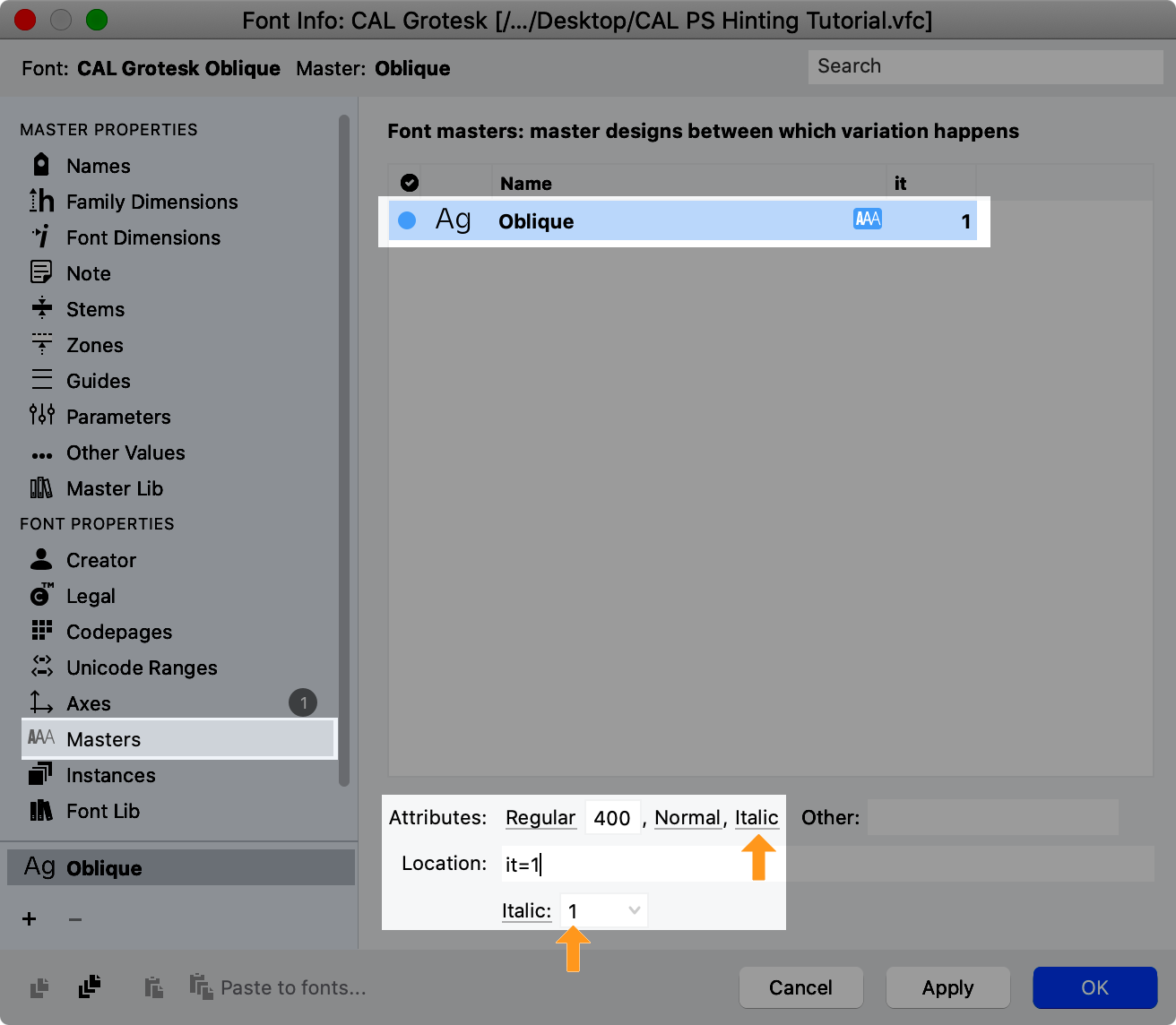
Italic Masters¶

If you are using italic, make sure that your master has a value of one, and that it is specified as having the italic angle. You can change it=1 or Italic: 1. Changing one changes the other.
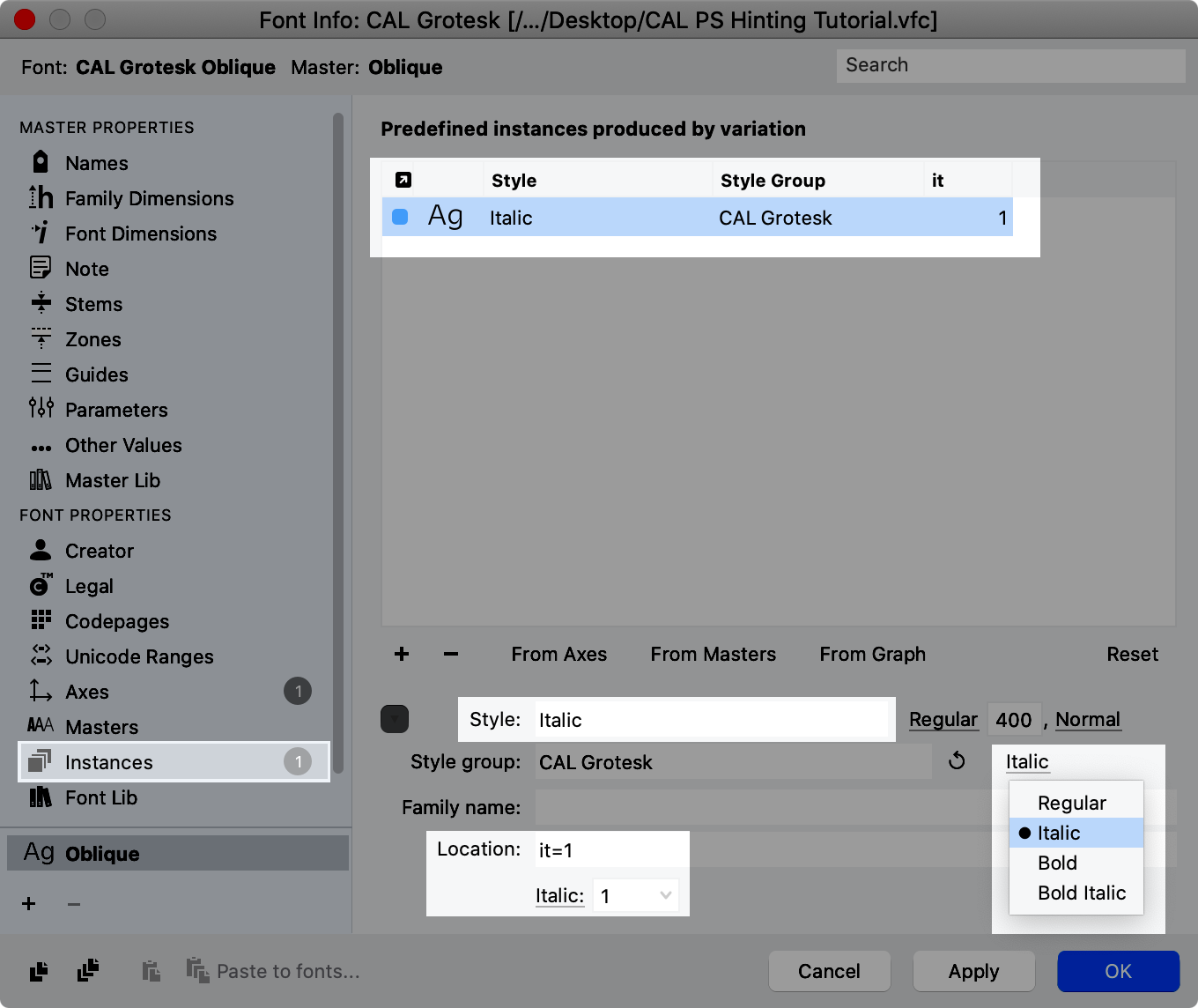
Italic Instances¶
Do what you did to the italic also to your instances.

Remember that Italic can be one of three things Italic, Bold Italic, or Regular.
If your Italic is a standalone font, make sure that you select “Regular” for its style group.
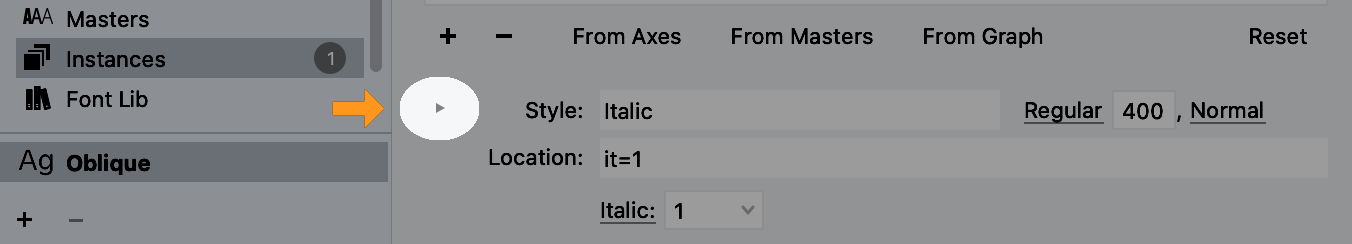
If you don’t see the style group options, push this triangle.

Good work! That’s a lot.
I hope this page can be a reference to you when you are trying to remember where a particular italic button is!
Warm regards,