Release notes for FontLab 8.3.0.8746¶
28 December 2023
Say hello to FontLab 8.3!¶
Just starting? Switching from another font editor? Widgets give you familiar, clean and easy access to the essential properties of a glyph, component or selection. Each contour, element or layer is just a hover glance away. Busy drawing? Unit grid helps you find your bearings in high zoom. Snapping is instant or relaxed, as you wish. Your italic angle gets full respect as you center or align. New Mac? Enjoy massive up to 2× speedups. FontLab expert? Match Moves shifts one point on all masters. Your glyph can repeat in multiple places, and ǵét́ś á (truly variable) ḿáŕḱ preview. You can open and export sources in Git-friendly .glyphspackage format. Export post-processing can re-organize the files, run QA checks, build extra files, and push to Git!
Highlights¶
- Widgets: Simplified Glyph window UI for easy access to properties of glyphs, components, and selections.
- Match Moves: Move nodes and handles across all visible matching masters.
- Italic angle: Centering and alignment respect the current master’s italic angle.
- Unit grid: Integer-coordinate gridlines appear as you zoom in.
- Snapping suggestions: Choose if snapping is instant or relaxed.
- Glance on hover: Quick preview of a contour, element, or layer.
- Export post-processing: Run your custom Python script on every export, for better file organization, quality checks and Git integration.
- Format support: Open and export sources in Git-friendly
.glyphspackageformat for better interchange with other font creation apps & tools. - Variable mark attachment: Preview true anchor-based mark attachment across masters.
- Glyph window text: See the current glyph in multiple places with the
\@glyph repeater. Intermix each glyph from your text with pre-glyph and post-glyph strings. - MacOS: Needs at least macOS 10.15 Catalina, to 14 Sonoma. Runs natively on Apple Silicon (M1 or newer, up to 2× faster) and on Intel Macs.
- Windows: Runs on Windows 8.1 to 11.
- Over 80 features, improvements and fixes.
FontLab 8.3 is free if you have a FontLab 8 license, and is available as a discounted upgrade for all users of FontLab 7, FontLab VI, FontLab Studio 5, Fontographer 5, TypeTool 3, RoboFont and Glyphs. Need an extended trial, or a tool for a single project? The FontLab 8 3-months starter license is just US$97!
Explore & prepare¶
FontLab 8.3 is the only pro font design tool that works on macOS (macOS 10.15 Catalina or later), Windows (8.1 and later), and even Linux (via CrossOver or Wine). On new Macs, FontLab 8.3 runs at native Apple Silicon speed (up to 2× faster). The Glyph window widgets let you easily edit sidebearings, advance width, kerning pairs and classes, and other properties of elements, anchors, guides, nodes and handles. You can now adjust scrolling speeds in the Glyph and Font window.
System requirements¶
macOS¶
FontLab 8.3 for Mac is a “universal” app. It runs on macOS 10.15 Catalina or later, including macOS 14 Sonoma or later. On Apple Silicon Macs, FontLab 8.3 runs at native speed — up to 2× faster than FontLab 8.2!
Note
To run FontLab 8 on on macOS 10.13.6 High Sierra or macOS 10.14 Mojave (in a limited way), use FontLab 8.2 or earlier.
Windows system requirements¶
FontLab 8.3 for Windows runs on Windows 8.1, Windows 10, and Windows 11 or later. We strongly recommend that you use 64-bit Windows and install the 64-bit version of FontLab 8.
Linux, older systems¶
If you use CrossOver or Wine, FontLab 8 for Windows also may run on macOS 10.12 Sierra or later, on Intel-based ChromeOS, and on Intel-based Linux systems. Those configurations don’t offer full functionality, and we don’t provide technical support for these configurations.
Widgets¶
New Widgets are a simplified user interface elements that live inside the Glyph window. With widgets, you get easy access to the essential properties of a glyph, component, selection, stroke, or kerning pair.
When you have a current glyph in the Glyph window, FontLab shows the widgets below the current glyph, at the bottom of the Glyph window. The horizontal position of the widgets is flexible: if you scroll or pan the window, or you switch to another glyph, the widgets move in order to stay near the current glyph.
- To hide the widgets, turn off View > Widgets or click the × in the top-left corner of the glyph widget.
- To show the widgets, turn on View > Widgets.
- To place the widgets in a fixed position within the Glyph window, drag the widget’s blank area.
- To make the position flexible again, click the pin icon in the glyph widget.
Glyph widget¶
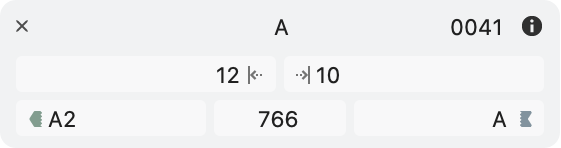
New Whenever a glyph is active in the Glyph window, the widgets show the glyph widget, which had three rows of UI items.

In the top row of the glyph widget, you can:
- close the widgets
- if you’ve moved the widgets to a fixed position, change the position to flexible
- rename the glyph: click the glyph name and choose the appropriate options in the ⋮ menu, enter the new name and click away
- change the Unicode codepoint: click the field, change the value, click away
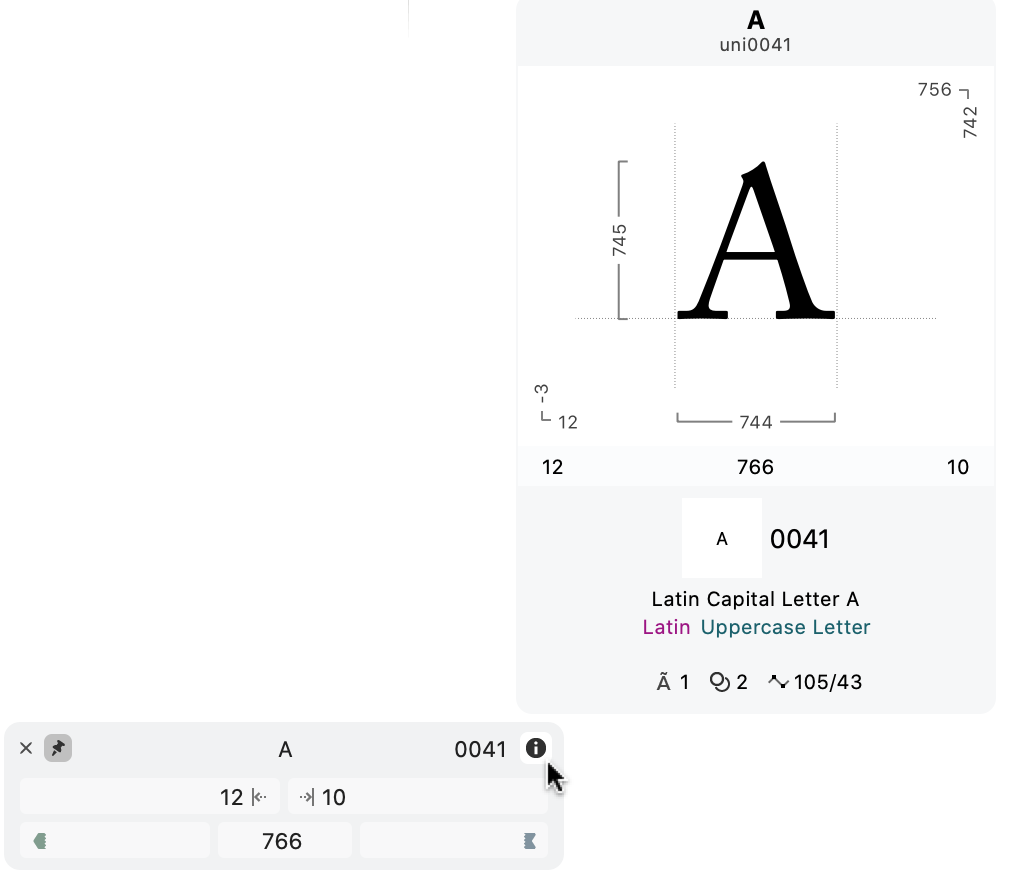
- temporarily see additional glyph info: click-and-hold the i button
- open the Glyph panel: Alt-click or Cmd-click the i button

In the middle row of the glyph widget, you can edit the left and right sidebearing values or expressions.
In the bottom row, you can edit the advance width value or expression, and you can assign the glyph to a right and left kerning classes.
Side widget¶
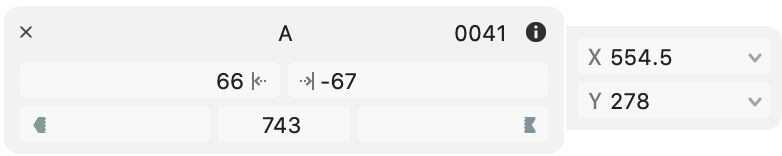
New Depending on the Glyph window selection or the active tool, FontLab may show a side widget to the right of the glyph widget.

The side widget gives you easy access to information that is relevant to the tool or selection. For example:
- Click a component to reassign a different glyph as the component, change its variation location, add the source glyph to the text, and transform the component.
- Click an element or activate the Element tool to transform the element.
- Click an anchor to rename or move it, change its appearance and copy it to masters.
- Click a guide to rename or move it, and change other properties.
- Click a node or handle to move it.
- Make a contour selection to transform it.
- Activate the Text tool to change the Glyph window font size, tracking, linespacing and direction, to convert the text case, or to apply features.
- Activate the Thickness tool to change the thickness of the element Stroke, Power Stroke or Power Brush.
- Activate the Guides tool to measure distances and angles.
Kerning widget¶
New If you activate the Kerning tool, FontLab places the widgets between the two glyphs of the pair. The kerning widget, where you can change the kerning pair value, appears above the glyph widget. The glyph widget shows the right glyph of the current kerning pair.
Scrolling¶
New Use Preferences > Glyph Window > Scrolling speed to change the ratio between the wheel / trackpad scrolling gesture and the actual scrolling of the Glyph window. 100% is the default (current) speed.
In the Font window, you can “browse” the font (change the current glyph) if you hold Cmd and scroll with the wheel / trackpad. New The browsing speed is now more natural.
Edit & refine¶
In the Elements panel in FontLab 8.3, you can hover to quickly see a single contour or element. Numerical rotation inputs in various UI elements behave more consistently.
Preview popup for contours and elements¶

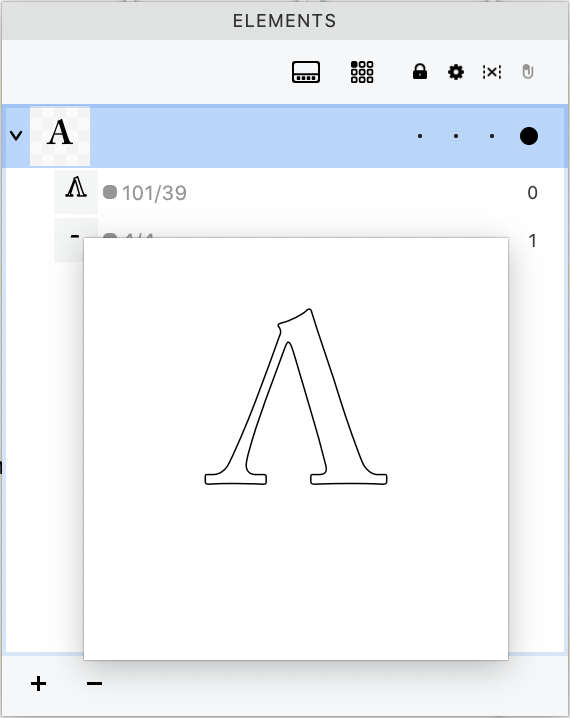
New If you hover over a contour or element thumbnail in the Elements panel, FontLab now shows a popup that previews the contour or element at 200 PPM (pixels-per-em).
This is helpful if, for example, you have multiple elements or contours in the glyph that are visually similar.
Numeric rotation¶
New In various UI boxes where you can input a rotation angle, if you enter a value like 370°, FontLab will treat the value correctly as 10°, and if you enter –120°, FontLab will treat it the same as 240°. This now works uniformly in:
- Elements panel
- Transform panel
- Tools > Actions > Rotate
- Tools > Actions > Effects > Engrave
- Tools > Actions > Effects > Scribble/Strokes
Consistency & precision¶
In FontLab 8.3, you can navigate the Glyph window in high zoom easily with visible unit grid, you can decide if dynamic snapping suggestions should activate immediately, delayed, or relaxed. Font guides respect the italic angle.
Unit grid¶
New The new unit grid helps find your bearings when you’re working on extremely fine details in high zoom.

Preferences > Grid, Guides and Hints has a new section Unit grid:
- Turn on Show font unit grid, and the Glyph window will show gridlines for every unit at high zoom levels. This is indepedent of the regular grid.
- Use the Pixel size box to choose when the grid appears. The value is the minimal pixel distance which one font unit corresponds to. The higher the value, the higher the zoom level must be for the unit grid to appear. For example, if the value is 10, the grid appears when the zoom level causes one font unit to be drawn 10 or more pixels apart.
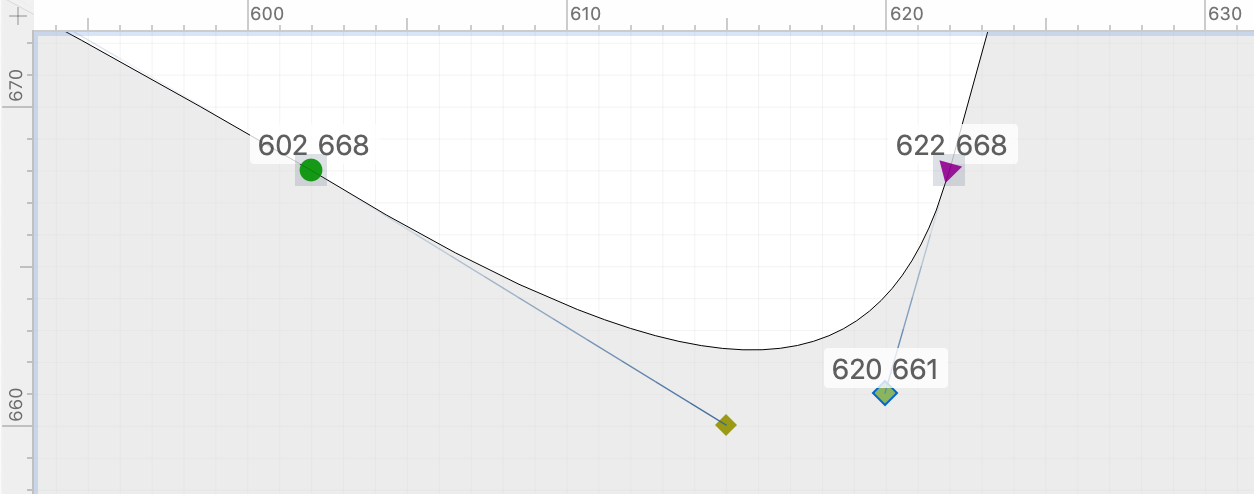
Instant or relaxed snapping¶
With View > Suggest, you can turn on dynamic snapping suggestions that appear as you move your pointer or drag point or selections in the Glyph window.
New With Preferences > Distances > Suggest activates, you can decide whether the snapping suggestions should be instant or relaxed:
- Immediately: the suggestions appear immediately as you move your pointer
- On mouse idle: the suggestions appear once you’ve slowed down or stopped moving the pointer
- With some delay: the suggestions appear once you’ve slowed down or stopped moving the pointer for a slightly longer while (previously, this was the default behavior)
Font dimensions & font guides¶
New If Preferences > Grid, Guides and Hints > Show in current glyph only is turned on, and View > Italic Angle is set to Apply to Metrics or to Apply to Metrics and Grid, the Glyph window takes the italic angle into account when drawing the font dimension lines, font guides and zones.
Quick measurement¶
If View > Measurements > Quick Measurement is turned on, and you hover your pointer on or between contour outlines (depending on the Preferences > Glyph Windows > Quick measurement setting), then:
- New If View > Italic Angle > Apply to Metrics and Grid is turned on and you hold Shift, the Quick measurement measures the “vertical” distance along the italic angle
- New In all other cases (without Shift, or with a different Italic Angle setting) Quick measurement measures the vertical distance along the normal vertical axis.
Lock/unlock font guides¶
New In the Font Info > Guides page, each font guide now has a new column that shows a centered dot if the font guide is unlocked, or a lock icon if the guide is locked. Click the column to lock/unlock the font guide.
Previously, you could lock/unlock font guides only in the Guide panel and the Glyph window context menu.
If a guide is locked, you cannot select or move it in the Glyph window.
Build & assemble¶
FontLab 8.3 respects the italic angle when you align elements and components. The Skin Filter can be optionally shifted.
Align elements & components¶
New If you select multiple elements or components and use one of the horizontal alignment operations in Element > Align (Left, Right, Center), the alignment now respects the current master’s italic angle if View > Italic Angle > Apply to Metrics or Apply to Metrics and Grid is active.
Skin filter¶
With Element > Add Skin Filter, you can choose a source glyph and “apply” (connect) it to the current glyph in a special way:
-
Apply a corner skin to a node, and FontLab will join the segments adjacent to the node with the first and last segment of the skin source’s open contour, and will optionally rotate the skin content. Corner skins are most useful when you want to add a serif to a stem.
-
Apply a cap skin to a segment, and FontLab will join skin source’s open contour with the segment using the
node1andnode2anchors in the skin source glyph.
New You can now specify an X/Y offset at which FontLab applies the corner or cap skin.
Metrics & kerning¶
FontLab 8.3 respects the italic angle when you center a glyph, components or anchors within the advance width. The Metrics and Kerning panels have better sorting.
Center glyph in metrics¶
If the Glyph window is in Metrics mode (the Metrics tool is active) and you press the | key (horizontal bar), FontLab will center the current glyph within the advance width.
New The centering now respects the current master’s italic angle if View > Italic Angle > Apply to Metrics or Apply to Metrics and Grid is active.
Center elements & components in metrics¶
If the Show/hide element properties toggle in the Elements panel is turned on, the bottom section of the panel has a Center in metrics button. If you select an element or component, and you click the button, FontLab will center the element horizontally within the advance width.
New The centering now respects the current master’s italic angle if View > Italic Angle > Apply to Metrics or Apply to Metrics and Grid is active.
Center anchors in metrics¶
New The Anchors & Pins panel has a new Center in Metrics button. Select an anchor and click the button, and FontLab will center the anchor horizontally within the advance width.
New The centering now respects the current master’s italic angle if View > Italic Angle > Apply to Metrics or Apply to Metrics and Grid is active.
Better Metrics line¶
New The Glyph window now takes italic angle into account when it draws the Metric line.
Metrics & Kerning panels¶
New You can easily sort the the Metrics and Kerning panel lists: click the column heading to sort the list in ascending order, click again for a descending sort, click again to get the default sorting order.
Families & variation¶
When you edit one master, FontLab 8.3 can synchronize the changes to other masters, now including movement. Color-coding for master matching is more visible, and mark attachment preview is truly variable.
Layers & Masters panel¶
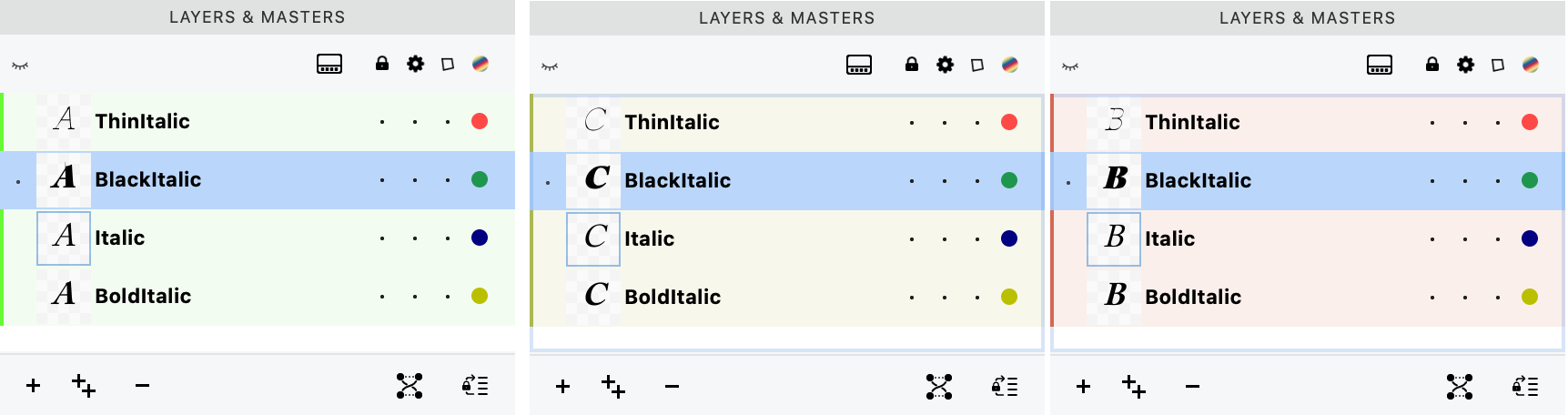
In the Layers & Masters panel, and in the property bar masters dropdown, each non-current master is highlighted with red, yellow or green color. This shows the matching status between that highlighted master and the current master:
- green: full match between the highlighted master and the current master (variation is possible)
- yellow: auto-match, that is, the masters match only when FontLab applies auto-match operations turned on in Font Info > Axes (variation is possible)
- red: mismatch between the highlighted master and the current master (variation is not possible)

New In addition to the pale color in the background of the layer entry, FontLab now shows a more intensely colorized bar on the left side of the panel.
New If you hover over a layer thumbnail in the Layers & Masters panel or in the property bar layers dropdown, FontLab now shows a popup, which previews the layer content at 200 PPM (pixels-per-em), helping you identify the right layer if the content of different layers is visually similar.
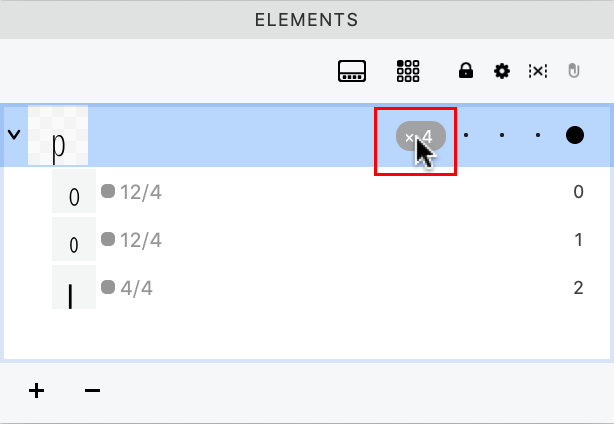
New If elements are linked, you can now unlink the element reference: click the × which appears when you hover over the element reference number in the Elements panel.

Edit in multiple masters with Match Edits¶
Edit > Match Edits synchronizes editing operations across masters, to keep them compatible for interpolation as you edit.
If it’s turned on, and you add or remove nodes, or you convert nodes or segments, or you perform other editing operations, FontLab will repeat (“replay”) the operation in other matching master layers.
New Previously, this operation was called Edit > Match when Editing — now it’s called Match Edits.
Use Preferences > Variations > Synchronize in matching masters to fine-tune which operations FontLab applies on all matching masters when Match Edits is turned on. New With the new Elements toggle in this preferences section, you can now enable or disable Match Edits operations related to elements and components. Previously, this option was not exposed, but if Match Edits was turned on, it did affect elements across masters.
Note
If you want to move nodes or handles in multiple masters at the same time, check the Match Moves section below.
Nodes and contours¶
If you perform these node and contour editing operations in the Glyph window with Match Edits turned on, FontLab will apply the operations to all matching masters:
- Add one or more nodes. FontLab will add the node at the same relative position within the corresponding segment.
- Shift-click a node with Knife tool to duplicate it.
- Shift-click the outline with Knife tool to add a node at the nearest extremum or inflection. This adds nodes in other masters, but those nodes won’t necessarily land on an extremum or inflection.
- New Convert nodes between Smooth and Sharp.
- New Toggle the Genius, X-Servant or Y-Servant node property.
- New Convert segments between Curve and Line.
- Contour menu operations: Set Start Point, Reverse Contour, Nodes > Add Smart Corner.
- Shift-click a node with Scissors tool to create a simple ink trap.
- Remove nodes or contours.
- Rename nodes.
Note
When you draw or create contours, FontLab will not automatically copy these contours into the other masters. Once you’ve created a contour, select it and use Edit > Copy to Masters (CmdY CtrlY).
Guides, hints and anchors¶
If you perform these operations on guides, hints or anchors in the Glyph window with Match Edits turned on, FontLab will apply the operations to all matching masters:
- Guides: Add, rename or remove a guide. Also: select two points (nodes, handles) and choose Tools > Guides > Add Guide, FontLab adds a diagonal (vector) glyph guide that crosses both points.
- Anchors: Add, remove, New rename an anchor, or change its appearance.
- Hints: manually add hints or autohint.
Glyphs, elements and components¶
If you perform these operations on glyphs, elements or components in the Glyph window with Match Edits turned on, FontLab will apply the operations to all matching masters:
- New Delete or rename an element or component.
- Auto Glyph, Decompose, Flatten Glyph from the Glyph menu. Hold Alt before entering the Glyph menu to apply these commands to the current master only.
Move in multiple masters with Match Moves¶
New You only move once: FontLab can move the same point (node or handle) on multiple masters as you edit!
- Turn on the visibility for all matching masters that you want affected.
- New Turn on Edit > Match Moves, or turn on the Match moves toggle in the Contour toolbox.
Now, if you move a node or handle in the current master with the Contour tool, FontLab moves the matching points in all visible matching masters by the same distance. The same happens if you move elements or components with the Contour or Element tool.
New If Match Moves is turned on, the Contour and Element tool mouse pointer has two lines underneath it.
Match Moves with Edit Across Layers¶
If you turn on Edit > Edit Across Layers, you have the ability to move nodes and handles in all visible masters without switching the current master. With Match Moves also turned on:
- If you move a node or handle that belongs to the current master, FontLab will move the matching points in the other masters by the same distance.
- If you move a node or handle that belongs to a non-current master, FontLab will only move that point.
This way, you can make global and local adjustments very quickly!
Match Moves with Power Nudge or servant nodes¶
Match Moves also works great with Power Nudge and with Servant nodes.
If Match Edits is turned off and you toggle the X-Servant or Y-Servant property of a node, FontLab will only change the property in the current master. But if If Match Edits is turned on, FontLab will make the matching node on all masters a servant node.
Now, if Match Moves is turned on, and you move a non-servant node in the current master, FontLab will move that node in the visible masters by the same distance, but it will also automatically adjust the position of the affected servant nodes in the visible masters.
The same is true if you turn on Power Nudge (ShiftC or the first toggle on the Contour toolbox) and you move some nodes in the current master. FontLab will automatically determine which nodes should move proportionally, in all visible masters.
Match Moves with Genius nodes¶
If Match Edits is turned off and you toggle the Genius of a node, FontLab changes the node property only in the current master. But if Match Edits is turned on, FontLab sets or resets the Genius property for the matching node on all masters.
If the matching smooth node is Genius on multiple visible masters and you move it or its handles with Match Moves turned on, FontLab will always ensure that the node has G2 continuity on all visible masters.
Edit in multiple masters with actions¶
You can use Tools > Actions to perform more operations in multiple masters at the same time. Turn on the visibility of some layers in the Layers & Masters panel first, and then in the Actions dialog, choose Visible to perform the action (or action set) on all these visible layers, or choose All Masters in the dialog to perform the actions on all masters.
If you choose Visible or All Masters in the Actions dialog, some items in the actions list get a green dot. If your masters match and you perform these green-marked actions, the resulting masters are guaranteed to also match.
Other actions (that don’t have the green dot) may yield non-matching masters, but you can re-match them later with Glyph > Match Masters, or with the Matchmaker tool.
Anchors and mark attachment¶
Anchor visibility across masters¶
If you turn on visibility for several masters, FontLab now shows the anchors in the con-current masters, and renders them with the same color as the non-current nodes.
Keep anchor selection as you switch masters¶
New If you select an anchor and switch to another master, FontLab now keeps the anchor selection, that is, selects the matching anchor in the master to which you switched.
Rename anchor in all masters¶
New If Edit > Match Edits is turned on and you rename an anchor or change its appearance, FontLab now performs the change in all matching masters.
Copy anchors to masters¶
New If you select multiple anchors in one master and click Copy to Masters on the anchor side widget, Glyph window property bar or in the
You can now match edits, rename, delete etc anchors across masters. When you switch between layers, anchor selections persist. Anchors in inactive but visible layers are also shown on canvas, making it easy to assess interpolation paths.
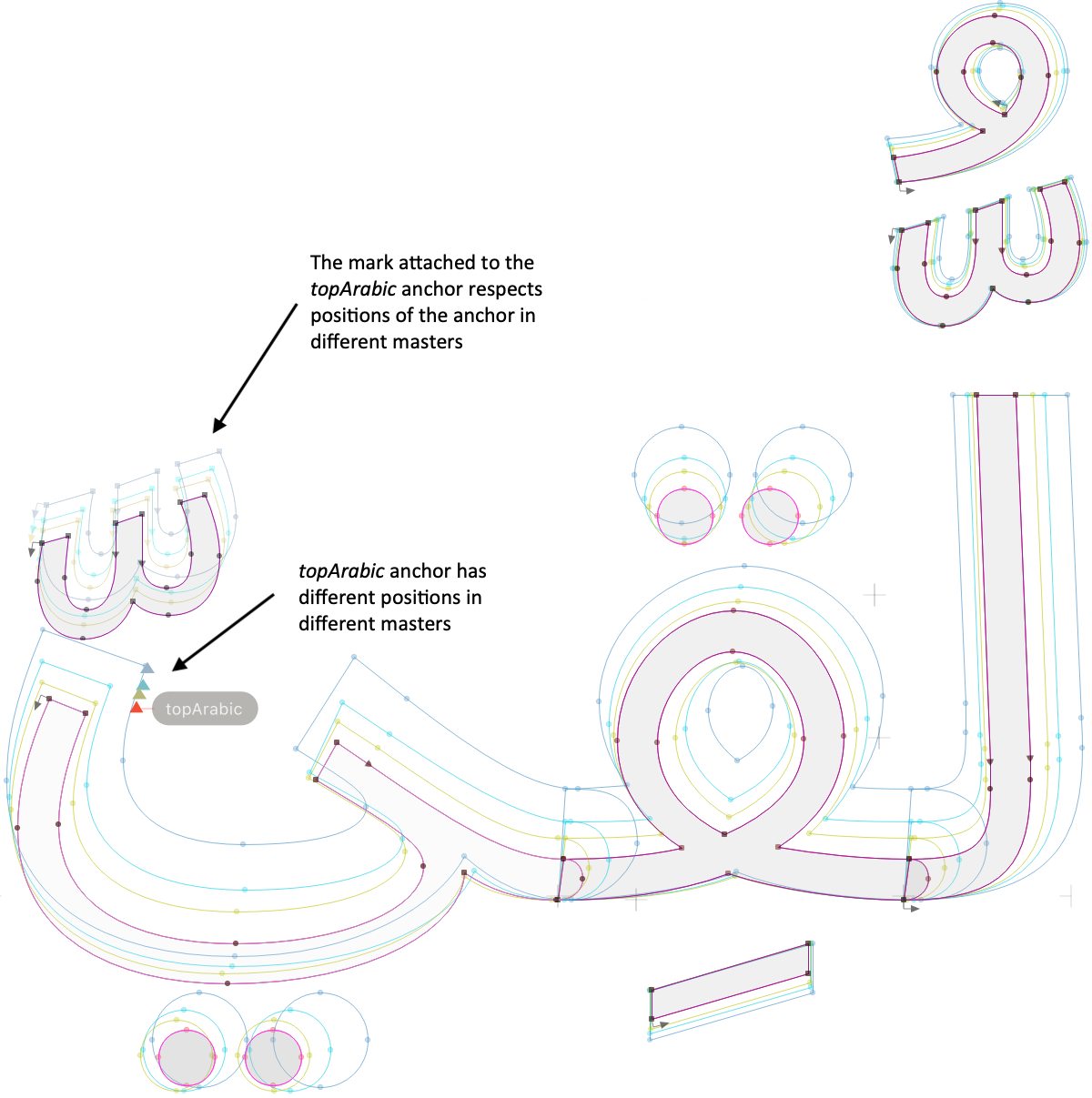
Variable mark attachment¶

You can now easily see how dynamic mark attachment works across multiple masters, and across the entire variation space of the font.
-
Turn on Apply mark attachment in the Glyph window property bar.
-
Make sure your text contains some base glyphs followed by mark glyphs. You may use the glyphtext notation like
/a/acutecomb/o/acutecomb, or you can just type the base letters and use the post-glyph mark selector (see below). -
If you don’t see the marks attach correctly in the current master, make sure that the base glyph and the mark glyphs have corresponding anchors. The base glyph should have a base anchor named like
top(oracute, or any other name), and the mark should have a corresponding_-prefixed mark anchor named like_top(or_acuteetc.). -
Turn on View > Details Across Glyphs, so the contours of all glyphs in the text are visible. Alternatively, you may turn on Edit > Edit Across Glyphs.
-
In the Layers & Masters panel, turn on the visibility of multiple masters. New FontLab will now position the mark in relation to the base glyph for each master separately, using that master’s positions of the corresponding anchors. Previously, FontLab used the current master’s anchor positions to show the mark attachment in all visible masters, which was misleading.
To see how the mark attachment interpolates, switch to the #instance layer in the Layers & Masters panel, then browse the variation space using the Variations panel. For example, you can turn on the List view of the Variations panel and then use the Play / Stop buttons on the axes.
Warning
The preview of variable mark attachment works only if the
#instancelayer is current. If the#instancelayer is non-current but visible, FontLab still shows the mark attachment using the current master’s anchor positions.
Elements panel¶
New If Edit > Match Edits is turned on and Preferences > Variations > Element is turned on, and you change the name of an element in the Elements panel, FontLab renames the matching element in all matching masters.
Other operations in the Elements panel only affect the current master.
Quickly adding variation¶
New We’ve improved the Font > Add Variation dialog. You can now create a new master by either copying the current master or by performing interpolation/extrapolation. You can also optionally run the last action used in Tools > Actions, or a saved action set.
TrueType Hinting¶
New Click Copy to Masters in the property bar ☰ menu of the TrueType Hinting tool, and FontLab copies the TTH commands to all matching masters.
Conditional glyph substitution¶
In FontLab, you can assign special conditional tags to glyphs that should be inserted in place of other glyphs in certain areas of the variation space.
For example, if you create the glyph dollar.bold and assign the tag dollar~wt>820 to it, the dollar glyph will be replaced with dollar.bold if the wt (weight) axis reaches the value 820 or greater. If you use the ~ marker in the conditional tag, the substitution will happen before all other features (so the source glyph of the substitution should have a Unicode codepoint). If you use the ^ marker, the substitution will happen after other substitutions.
New FontLab no longer suffers from slow performance if the font has many conditional tags.
Adjust¶
FontLab 8.3 respects the italic angle when you center a layer.
Center layer¶
If you want to center the entire layer content within its advance width (that is, to equalize the sidebearings) for multiple glyphs and masters, you can use Tools > Actions > Metrics > Center layer.
New If you turn on the new Use italic angle checkbox there, the centering now respects the master’s italic angle
Test & text¶
The Glyph repeater in FontLab 8.3 lets you see the current glyph in multiple places. With pre- & post-glyph strings can intermix with each glyph from your text or follow each letter with a mark. Better Preview panel blur helps you simulate poor vision.
Glyph window text¶
The Glyph window sidebar has a large text box, where you can input the text. FontLab uses that text and the current font to render the content of the Glyph window. You can also choose a predefined text from the Preferences > Texts library.
In the input text box, you can use glyphtext: plain-text mixed with special “escaped” strings that you can use to input glyphs. A glyphtext string can contain:
- Characters: a series of plain Unicode characters like
Ж. Follow an escaped string or series of strings with a space to enter a plain character /glyphname: glyph name or synonym likeZhe-cy.scorZhecyr.sc/character.suffix: variant of a Unicode character likeЖ.sc\uXXXX: the Unicode codepoint of a character like\u0416
You can also turn on View > Control Bars > Text Bar and use a more compact form of the input text box which permanently appears above the Glyph window content. To enter a newline there, use \n.
Side strings (pre-glyph and post-glyph)¶
Below the input text box, the Glyph window sidebar has a side strings section:
- Pre-glyph string text field: when you enter a glyphtext string there, FontLab will insert it before each glyph in the input text
- Post-glyph string text field: when you enter a glyphtext string there, FontLab will insert it after each glyph in the input text
You can use these side strings to interweave your input text with dynamic context.
For example, you can select all uppercase glyphs in the Font window, open a Glyph window, and in its sidebar enter H or O into one of those text fields to check the spacing of your uppercase.
Click the × button (Clear strings) to remove the content of the pre-glyph and post-glyph string fields.
New When you an operation like Glyph > Next Glyph or some other editing operations that modify the Glyph window text, FontLab no longer “hardcodes” the side strings into the input text.
New FontLab remembers pre-/post-glyph string for the current font (as long as the font is open) if the sidebar of the Glyph window is open. So if you have a Glyph window with an open sidebar that has pre-/post-glyph strings, and you close the Glyph window and create a new one, or you create a new Glyph window from the current Glyph window (with Window > New Glyph Tab/Window or by Cmd-clicking a glyph), the new Glyph window inherits the pre-/post-glyph strings. But if the Glyph window sidebar is closed, the new Glyph window will not inherit them.
New If you change the Glyph window text in the Glyph window sidebar text box, and you also change the side strings, you can now use Text > Back to “undo” the text changes, including the changes to the side strings.
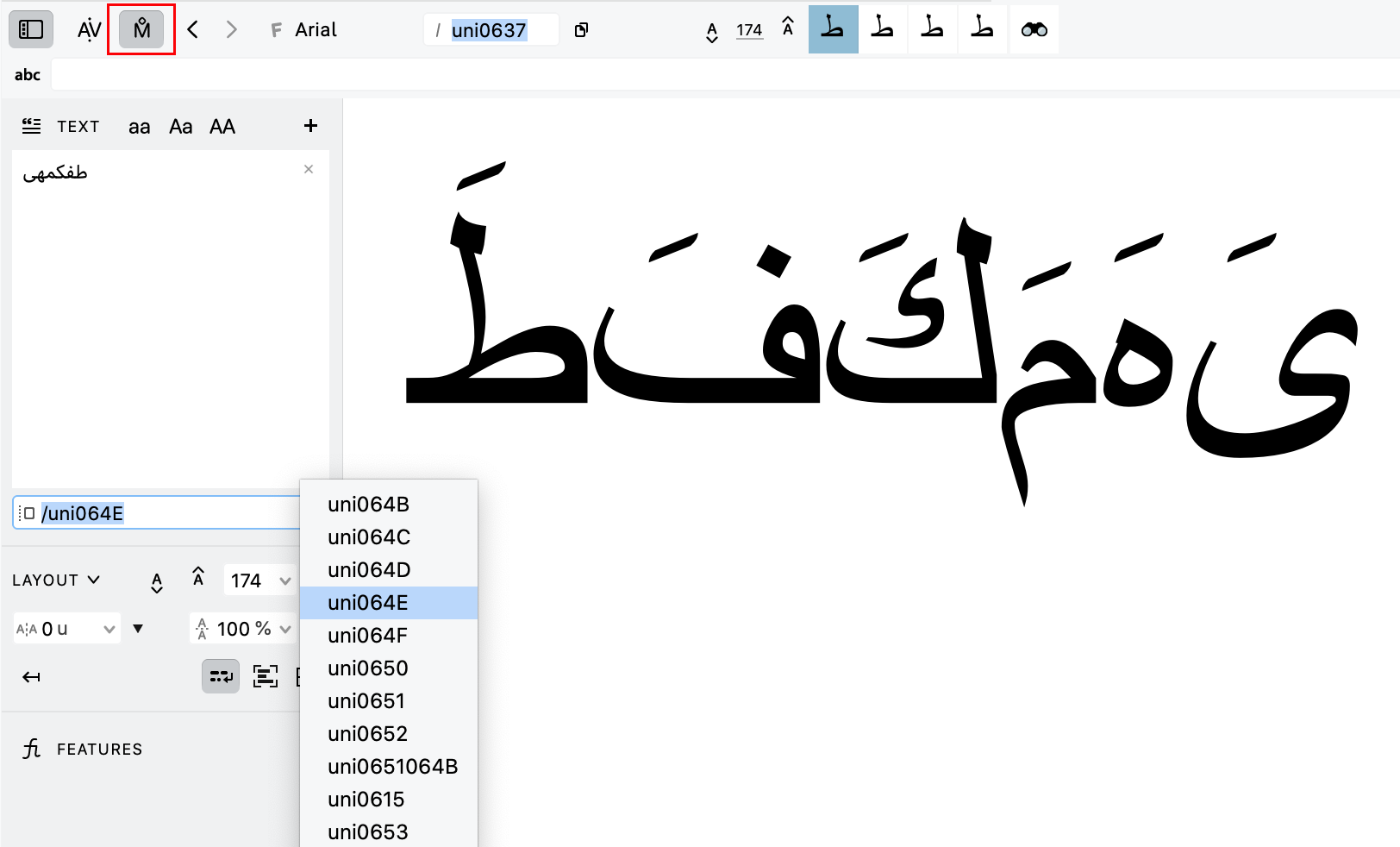
Post-glyph mark selector¶
If you Alt-click the × button (Clear strings) between the side string fields, the pre-glyph string field disappears, the post-glyph string field takes the full width of the sidebar, and Mark selector button (⋮) appears on the right side of it.

Click the ⋮ button and then in Mark selector dropdown:
- click the name of the mark glyph, and FontLab will use as the only glyph in the post-glyph string
- Shift-click the mark glyph name, and FontLab will add it to the current post-glyph string
The first section of the Mark selector dropdown lists up to 24 marks that have anchors corresponding to the anchors in the current glyph. For example, if the current glyph a has the anchor top, the first section of the dropdown lists all marks that contain a _top anchor.
The second section of the dropdown lists other marks, up to 32 in total.
The dropdown ends with Show pre-glyph. Choose it to restore the view that shows both side strings in the Glyph window sidebar.
If the Apply mark attachment toggle in the Glyph window property bar is turned on, the selected post-glyph mark attaches visually to each glyph in the input text using the corresponding anchors.
Glyph repeater¶
New If you use Text > Add Repeater in the Glyph window, or if you enter \@ in the Glyph window sidebar input box, in the Glyph window Text Bar, or in Preview panel text bar, FontLab inserts a special “glyph repeater” into the text. The glyph repeater always shows the current glyph.
For example if the Glyph window sidebar text is nan\@o\@o and the current glyph is the a glyph, the Glyph window will show nanaoao. If you switch the a glyph to b, the Glyph window will show nbnbobo.
This is useful if you’re editing a glyph and want the same glyph shown in the Glyph window again. It’s also useful when spacing.
You can also insert \@ into the pre-glyph or post-glyph string field in the Glyph window sidebar.
Title Case¶
New You can now convert the current Glyph window text to “Title Case”, where the first letter of each word gets replaced by its corresponding uppercase version: choose Text > Change Case > Title Case, or click the Title Case button in the Glyph window sidebar, the Text tool side widget, in the Text tool property bar.
Preview panel blur¶
In the Preview panel sidebar, you can turn on the Blur effect to simulate low vision.
- New The Blur toggle in the sidebar now stays in the same place as you toggle it (the Blur strength field appears to the left of the toggle).
- New The blur now renders faster and is more accurate.
Glyphs & fonts¶
FontLab 8.3 improves auto-calculation of Safe top/bottom values, and simplifies copying of zones.
Auto-calculation of Safe top/bottom values¶
The Font Info > Family Dimensions page contains several types of linespacing values, including Safe top and Safe bottom:
- The Safe top value exports to OpenType as
OS/2.usWinAscent. - The Safe bottom value exports to OpenType as
OS/2.usWinDescent. It should be a negative value if it is below the baseline.
If Font Info > Other values > Prefer typo metrics is turned on (recommended), the line height in modern Windows apps is based on the Ascender, Descender and Line gap values, but old Windows versions may still use Safe top and Safe bottom to determine the line height.
If Font Info > Other values > Prefer typo metrics is off, Safe top and Safe bottom determine the default line height of the font in nearly all apps on Microsoft Windows.
Some older Windows apps will clip (cut off, not render on screen) any portions of glyphs that reach above Safe top or below Safe bottom. Ideally, you should set these values so that most of your glyphs will fit between the lines. At the same, the distance between Safe top & Safe bottom should be the same as the distance between Ascender and Descender plus Line gap.
New If you click the Auto Safe top or Auto Safe bottom buttons to automatically calculate the values, FontLab now takes the Ascender, Descender and Line gap values into consideration, now just the BBox values.
Copy between local and family zones¶
In Font Info > Zones, you can now flexibly copy alignment zones between Local zones and Family zones.
-
New If Local zones are active, you can click the >> button to copy the current master’s local zones to the current master’s family zones. If you Cmd-click the >> button, FontLab copies the current master’s local zones to the family zones of all masters. FontLab will show a confirmation dialog.
-
If Family zones are active, you can click the << button to copy the current master’s family zones to the local zones. New FontLab will show a confirmation dialog.
-
Click the Copy page in the bottom-left corner to copy the current master’s entire Zones page (that is, both the Local zones and the Family zones) to the clipboard. Then Alt-click the Paste page there, and FontLab will paste the same complete zone data into all masters.
Note
In Glyph window, FontLab always uses the zones defined in the Local zones section.
Family zones are only relevant for hinting of PostScript-flavored fonts (like OpenType PS
.otf), where the distinction between Local zones and Family zones is explicitly used. FontLab stores Family zones for each master independently, because the family zones may actually differ between different OpenType PS fonts that are part of the same family.
Formats¶
FontLab 8.3 supports the
.glyphspackageformat and generates better optical bounds features.
Glyphs Package format¶
The Glyphs Package format contains the same data as the .glyphs format, but its structure is more similar to UFO. It’s a folder with the extension .glyphspackage, which is treated by macOS as a “package”, similar to a file, but is seen as a regular folder by other systems.
The package consists of a fontinfo.plist file, which holds the main font-related data, plus several additional metadata files. It also has a glyphs subfolder that contains a number of .glyph files. Each .glyph file describes all layers of a single glyph. The format of a .glyph is different from the .glif format used in UFO, but the file naming scheme is the same.
Several apps and libraries support the .glyphspackage format: the Glyphs.app font editor for macOS, the cross-platform Python glyphsLib library (along with tools like fontmake), the cross-platform Rust glyphspack library, New and now FontLab 8.3 for macOS and Windows.
Developers who use version control systems like Git prefer the .glyphspackage format over .glyphs when they publish interchangable font sources. This is because Git records which files have changed between commits. If you only change a few glyphs in a .glyphspackage package, Git records that just the corresponding .glyph files have changed. If you do the change in a .glyphs file, Git records that the whole file has change, which makes monitoring the changes less convenient.
Open .glyphspackage packages¶
New On macOS, use one of the following methods to open a Glyphs Package:
- Use File > Open and open the
.glyphspackagepackage - Drag-drop the package onto the FontLab 8 app icon or onto the Fonts panel.
New On Windows, use one of the following methods to open a Glyphs Package:
- Use File > Open, navigate inside the
.glyphspackagefolder and open thefontinfo.plistfile. - Drag-drop the
fontinfo.plistfile onto the FontLab 8 app icon or onto the Fonts panel. - Use File > Open > Font Folder and choose the
.glyphspackagefolder.
Export .glyphspackage packages¶
New To export your font as a Glyphs Package, choose File > Export Font As and choose the Glyphs Package profile.
To customize the profile, click Customize, or choose File > Export Profiles and click + to duplicate the default Glyphs Package profile. There, you can change the settings for outlines, compression, or features and kerning. You can also add a post-processing script.
Optical bounds¶
New FontLab now generates more optimized lfbd and rtbd feature code if your export profile is set to build the Optical bounds features.
Scripts & extensions¶
In FontLab 8.3, every font export can run your own post-processing script.
Export post-processing¶
New With post-processing, you can use Python scripting to perform additional steps after every export: automate file renaming, quality control checks, generation of additional materials, or integrate with versioning systems like Git.
Create the post-processing script¶
Create your Python post-processing script in your user data folder, or in one of the subfolders. By default, FontLab assumes that the Python post-processing script is located directly in the user data folder, and is named export.py, so its relative path to the user data folder is export.py.
You can create subfolders and sub-subfolders, so your script could be located in the Exports subfolder and could be named MyColorProject.py, then its relative path to the user data folder would be Exports/MyColorProject.py.
To locate the user data folder, go to Preferences > General > User data, and click the rightmost button (Open user data folder). To locate it programmatically, use:
def get_data_folder():
from pathlib import Path
from fontlab import flPreferences
return Path(flPreferences.instance().dataPath)
For example on macOS, the default user data folder location is ~/Library/Application Support/FontLab/FontLab 8.
Customize an export profile¶
Use File > Export Profiles or File > Export Font As > Customize to customize an export profile. Rename the customized profile to something meaningful, turn on Run the post-process script. In Post-process script name, enter the relative path to your post-processing script (from the user data folder).
Data for the post-processing code¶
When you export a font with a profile that has Run the post-process script turned on, FontLab exports the font, and then calls the postprocess function in the post-process script. FontLab passes with a JSON string as the data argument to the function. To parse the string into a Python dict, use:
def load_data(data):
import json
return json.loads(data)
The JSON string consists of a dictionary with the following structure:
{
"font": "/Fonts/MyColorProject.vfj",
"format": "TTF",
"outputs": [
{
"path": "/Fonts/MyColorProject.ttf"
},
{
"path": "/Fonts/MyColorProject.woff2",
"web": "WOFF2"
},
{
"color": "SVG",
"path": "/Fonts/MyColorProject-SVG.ttf"
},
{
"color": "COLR",
"path": "/Fonts/MyColorProject-COLRv1.woff2",
"web": "WOFF2"
}
],
"profile": "My custom profile"
}
font: Source path of the font being exportedformat: Base format identifier that corresponds to the Format dropdown in the profile. Can beTTF,OTF,OTVAR(for Variable TT),PSVAR(for Variable PS),DesignSpace,Glyphs,UFOetc.profile: The name of the profile used, same as Profile name in the profile-
outputs: List of dicts that describe the font files produced by the profile. A single-font export operation with one profile can produce multiple final fonts if you export masters, instances, web fonts or color fonts. Each dict inoutputshas apathentry that points to the exported font file, and can have two optional entries:colorandweb. -
color: if the exported file is a color font, defines the color font flavor (SVG,COLR,SBIX,CBDT) web: if the exported file is a web font, defines the web font flavor (WOFF2,WOFF,EOT)
If you export multiple source fonts into multiple profiles, and the profiles have post-process scripts specified, FontLab will call the post-process script specified in each profile with each exported source font, separately.
Write your post-processing code¶
In the post-processing script, define a function:
def postprocess(data):
# your post-processing code here
And example post-processing script might look like this:
import json
from pathlib import Path
def load_data(data):
return json.loads(data)
def postprocess(data):
data = load_data(data)
outputs = data["outputs"]
for output in outputs:
print(output["path"])
Other Python API improvements¶
- New In
flGlyph, you can now get/set OT Glyph Definition parameters (class, ligature count, etc.). - New In
flPinPoint, you can now get/set the pin/anchor shape. - New You can now slant vertically.
Bug fixes¶
-
Fix FontLab now imports rotated corner components from
.glyphsand.glyphspackagemore correctly. -
Fix If you select one or more elements with the Element tool, drag them with the pointer to move them, and release the mouse button, you can now drag again to move the same elements without having to select them again.
-
Fix If you select and move multiple elements, FontLab occasionally moved the current element incorrectly. This no longer happens.
-
If you enter a numeric value or expression prefixed with
=into a numeric field (like=20or=H+5), you can now use the ↑↓ arrow keys (with optional Shift or Cmd modifiers) to adjust the value. Previously, this was possible only in some numeric fields. -
Fix If you rename a glyph, then perform Tools > Actions > Scale to scale the glyph, and then undo the scaling, FontLab no longer undoes the glyph name change.
https://github.com/Fontlab/fl/issues/7629 -
Fix If you move a glyph guide and then undo, the glyph guides no longer disappear.
https://github.com/Fontlab/fl/issues/7630 -
Fix If Preferences > Editing > Live preview is turned on and you transform the selection using the Selection Frame in the Glyph window, the Preview now updates instantly.
https://github.com/Fontlab/fl/issues/7623 -
Fix The Layers & Masters section of the Font window sidebar sorts the font-less master layers by their location in the variation space.
https://github.com/Fontlab/fl/issues/7614 -
Fix If your Glyph window text is multi-line (has newline breaks), FontLab no longer adds the pre-glyph string at the end of each line, and no longer adds the post-glyph string at the beginning of each line.
https://github.com/Fontlab/fl/issues/7610 -
Fix Case conversion no longer hardcodes the pre-glyph and post-glyph strings in the input text.
https://github.com/Fontlab/fl/issues/7611 -
Fix Tools > Actions > Remove Metrics Links no longer expands element transformation.
https://github.com/Fontlab/fl/issues/7616 -
Fix If FontLab uses the dark theme on Windows, the window title bar is also dark.
-
Fix If you click the Copy to Masters button next to the Italic angle value in Font Info > Font Dimensions, FontLab no longer copies the value with the negative sign. Previously, if you had the Italic angle of
12and you used the Copy to Masters button, the other masters got the value–12.https://github.com/Fontlab/fl/issues/7586 -
Fix If you open certain OpenType+SVG fonts with bitmap elements, you select one such element in the Glyph window, and you choose Copy Element, FontLab no longer flips the element vertically.
https://github.com/Fontlab/fl/issues/7589 -
Fix If the toolbox is visible and you switch from one tool that has a toolbox (like Pencil or Eraser) to the Contour tool, the toolbox stays on the screen. Previously, it would disappear briefly and then re-appear.
https://github.com/Fontlab/fl/issues/7592 -
Fix If you move the toolbox to the right edge of the screen, it no longer moves away when you activate the Oval or Rectangle tool.
https://github.com/Fontlab/fl/issues/7591 -
Fix You can now deselect a guide by clicking anywhere on the Glyph window canvas. Previously, clicking on the whitespace of the glyph to the left of the current glyph did not deselect the guide.
https://github.com/Fontlab/fl/issues/7594 -
Fix If you edit the contours and coordinates rounding is turned on, FontLab now correctly rounds the outline “echo” to integer coordinates as you draw.
-
Fix In Tools > Actions > Adjust > Rounded corners and Sharp corners, the selector for inner and outer contours now works correctly.
-
Fix If you decompose a component, FontLab now preserves the anchor shapes.
-
Fix If you open a
.vfbor.fogfile, FontLab now correctly removes duplicate start nodes. -
Fix If FontAudit performs the Irregular Stem test and then fixes it, FontLab now always adjusts the contours in the correct element. Previously, it sometimes adjusted the wrong element.
https://github.com/Fontlab/fl/issues/7557 -
Fix After you duplicate a zone, FontLab no longer crashes.
https://github.com/Fontlab/fl/issues/7380 -
Fix If you perform Tools > Hints > Autohint, FontLab no longer removes the glyph guides.
https://github.com/Fontlab/fl/issues/7531 -
Fix If you export instances, and Add required glyphs is turned off in the export profile, FontLab no longer adds the NULL and CR glyphs.
https://github.com/Fontlab/fl/issues/7542 -
Fix In the RSB column of the Font window List view, FontLab now correctly shows 0 for an empty glyph. Previously, it sometimes showed the Width value instead.
https://github.com/Fontlab/fl/issues/7543 -
Fix If you perform Glyph > Match Masters, FontLab no longer crashes.
https://github.com/Fontlab/fl/issues/7546 -
Fix If you export instances to OpenType and FontLab flattens glyphs with mirrored elements and removes overlaps in them, it no longer leaves “holes” in the glyphs.
https://github.com/Fontlab/fl/issues/7549 -
Fix FontLab shows anchor names correctly in all circumstances.
https://github.com/Fontlab/fl/issues/7550 -
Fix If you invoke Detect Element Reference in an empty font, FontLab no longer crashes.
https://github.com/Fontlab/fl/issues/7553 -
Fix FontLab no longer creates mask layers named just
mask. Instead, it correctly creates mask layers namedmask.Regular,mask.Boldetc.https://github.com/Fontlab/fl/issues/7555 -
Fix If you set kerning classes for glyphs, FontLab now correctly updates the classes info in the Font window List view if visible.
https://github.com/Fontlab/fl/issues/7560 -
Fix The Power Nudge button in the Contour tool Toolbox now correctly reflects the state of Power Nudge.
-
Fix If you use the Text tool in the Glyph window, FontLab no longer consumes 100% of the CPU.
https://github.com/Fontlab/fl/issues/7521 -
Fix FontLab no longer crashes when you import certain complex AI or PDF drawings.
https://github.com/Fontlab/fl/issues/7517 -
Fix If you paste or import an SVG from Figma into FontLab and choose Element > Image > Make SVG Editable, the SVG no longer loses gradients.
https://github.com/Fontlab/fl/issues/7516 -
Fix In the Font Info dialog, FontLab no longer loses the minus sign when you copy the Safe bottom value to other masters.
https://github.com/Fontlab/fl/issues/7518 -
Fix When you switch text in the Glyph window to the Right-to-Left mode, FontLab keeps your current glyph the same. It might randomly switch to another glyph before.
https://github.com/Fontlab/fl/issues/7596 -
Fix When you select the part of the element referenced from another element and the Contour tool is active, the Free Transform operation correctly works for the selection now. FontLab no longer transforms the whole element.
https://github.com/Fontlab/fl/issues/7606 -
Additional bug fixes.